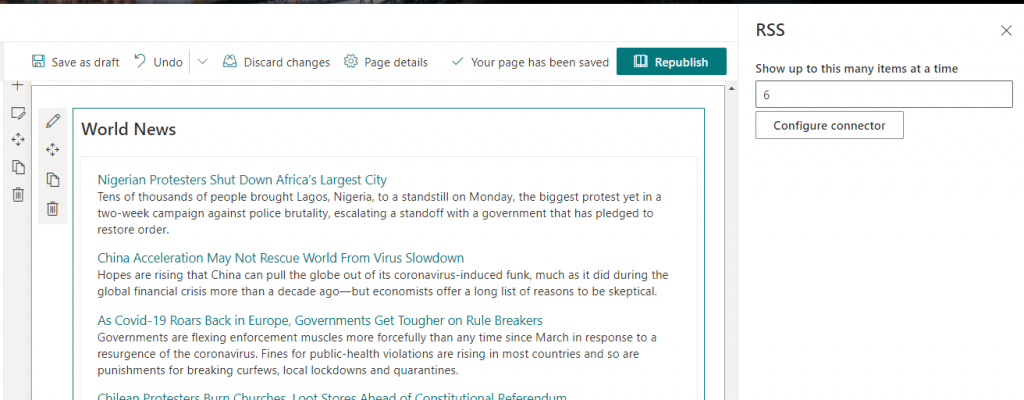
Sharepoint has a variety of native web parts available and, as expected, there is one dedicated to displaying the feed from an RSS channel. However, it doesn’t offer the ability of customization, only controlling the number of items being displayed.

Why not take advantage and combine Power Automate (Flow) and Sharepoint Lists to fix this gap?
Create Sharepoint List
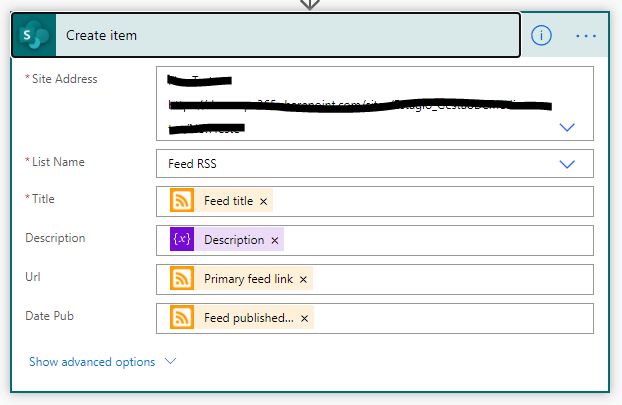
Firstly, we must create a Sharepoint List with the following fields:
- Title (single line of text)
- Description (single line of text)
- Url (single line of text)
- Date Pub (date and time)
Create Power Automate
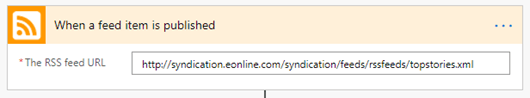
Choose the trigger “When a feed item is published” and set the URL of the RSS being used.

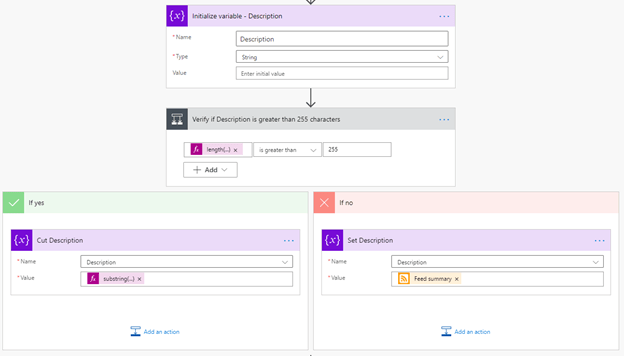
Verify the length of the description. By default, a single line of text has 255 characters.

The last step is creating the item in the list.

Customize List Item
Until now, we only have a simple List. To customize it, we’ll use view formatting using the following JSON.
{
"schema": "",
"hideSelection": true,
"hideColumnHeader": true,
"rowFormatter": {
"elmType": "div",
"attributes": {
"class": "sp-row-card sp-row-card ms-bgColor-themeLighterAlt--hover"
},
"style": {
"cursor": "pointer"
},
"children": [
{
"elmType": "a",
"attributes": {
"target": "_blank",
"href": "[$Url]"
},
"style": {
"text-align": "left",
"color": "black",
"text-decoration": "none"
},
"children": [
{
"elmType": "div",
"attributes": {
"class": "sp-row-title"
},
"txtContent": "[$Title]"
},
{
"elmType": "div",
"attributes": {
"class": "sp-row-listPadding"
},
"txtContent": "[$Categories]"
},
{
"elmType": "div",
"attributes": {
"class": "sp-row-listPadding"
},
"txtContent": "[$Description]",
"style": {
"max-height": "7.4em",
"overflow": "hidden",
"margin-bottom": "5px",
"padding-bottom": "0px",
"opacity": "0.8"
}
},
{
"elmType": "div",
"attributes": {
"class": "sp-row-listPadding"
},
"style": {
"margin-top": "10px",
"opacity": "0.8"
},
"txtContent": "=toLocaleDateString([$DatePub])"
}
]
}
]
}
}You can find documentation on View Formatting here.

Set Webpart
Finally, the last step is adding our List webpart to the page.

Extra Step
If you wish to get the old feed, it’s also possible to do it! You only need to Just create a Flow that will get it starting at a certain date.

Sharing is caring!



2 Comments
David Harris · November 30, 2020 at 1:06 am
Great stuff!! the list apps looks different now and does not accept the listed JSON code – does this say you have a column called categories?
Billie · February 24, 2021 at 1:57 pm
hi, Gonçalo,
thank you for your sharing such nice solution. I tried your solution and everything works great except the rss link. I could not make the link work. the result link from Json: https://myname.sharepoint.com/Lists/RSS%20News%20List/$rsslink%5D. I could not figure which part is not right. Would you mind share your JSON format you showed in the sample? I got Json validation error with the Json you posted on this blog.
thanks!