The SharePoint Framework (SPFx) is a development framework for the modern SharePoint experience. It’s platform-agnostic, working on both PC and Mac, and is based on open source technologies such as Node.js, Gulp, Webpack, and Yeoman.
With SPFx, it’s possible to add web parts to classic and modern pages with responsive and accessible controls. The performance is reliable and it’s possible to use any JavaScript framework (React, Angular, Handlebars, etc.), among other things.
SPFx has an active community and a GitHub place where developers share ideas and solution samples.

In the next topics, we will talk about on how we can use an existing solution (webpart) from the community and extend it to fulfill our business requirements – SharePoint Framework search with search box, refiners and paging sample.
Extending an existing solution
The SharePoint Framework with the search box, refiners and paging sample webparts is a great solution that, among other things, has the following features:
- Fully customizable SharePoint search query;
- Can either use a static query or be connected to a search box component using SPFx dynamic data;
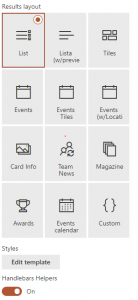
- Live templating system with Handlebar to meet your requirements in terms of UI + built-in list and tiles templates;
- Customizable refiners supporting multilingual values for taxonomy-based filters;
- Sortable results (unique field);
- Results paging;
Taking advantage of Handlebars
Within the SharePoint Framework, we can use our preferred tools and plugins, and the Handlebars plugin is a great example of this. It’s a very useful engine that makes it possible to add and use HTML templates to render specific content sections of our page, letting you build semantic templates without frustration. It keeps your HTML page clean and separates the logic less templates from the business logic in your JavaScript files.
The animation above is an example of the webpart that uses Handlebars to render the results.

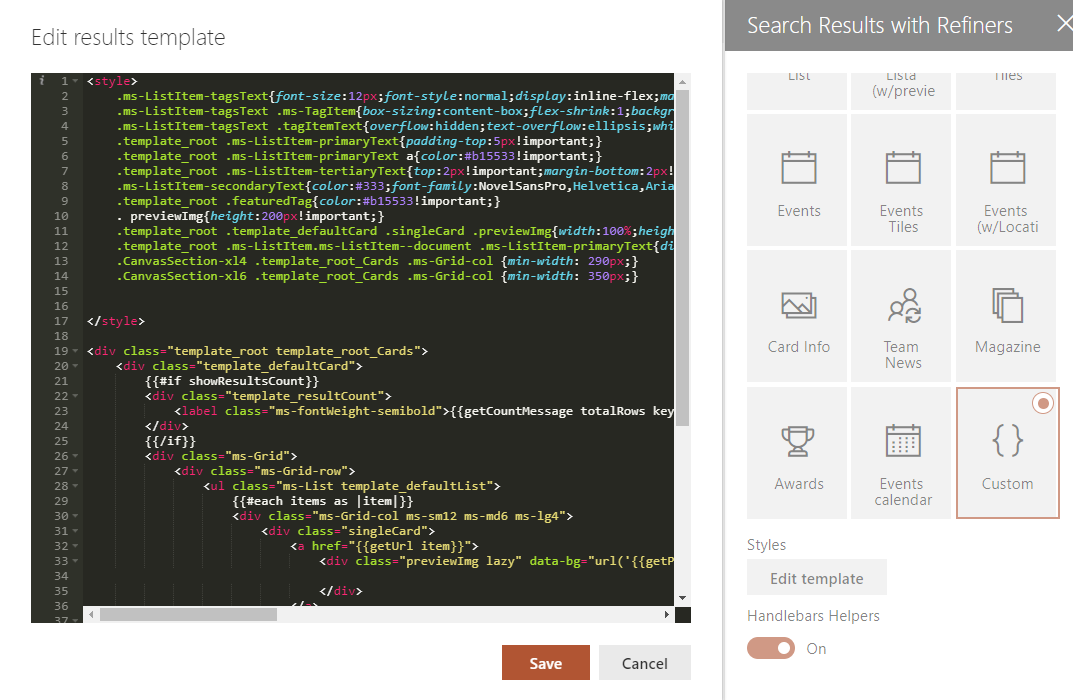
Taking full advantage of the Handlebars’ templates concept, we extended the solution and created a set of HTML templates to represent different types of content. It was a simple process because everything was already in place. We only had to create the HTML templates and the options to select those templates.


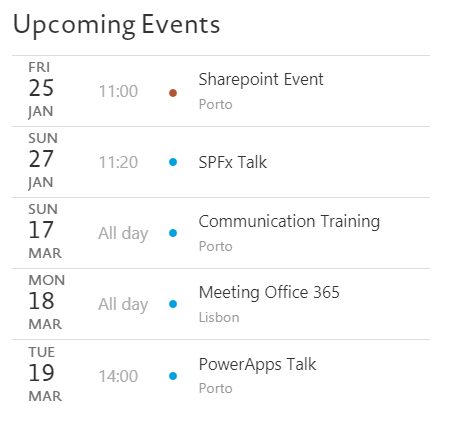
Events calendar – was one of the templates developed in the Handlebars, where it’s possible to see the level of importance and easily access the link to each event.

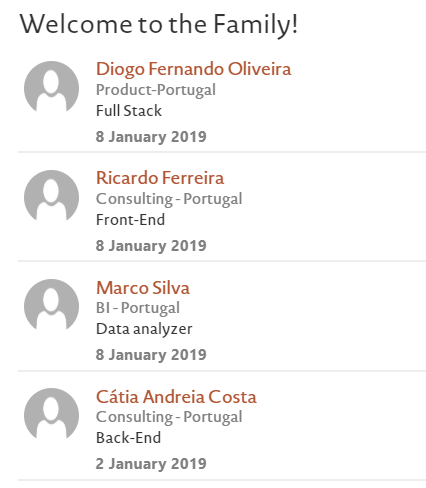
Listing of the last persons that joined the company. It’s possible to see their picture if already uploaded, job, workplace and date of entry.
Expansible text – the ability to expand a span when the text is a quite extensive. It makes the webpart more organized and more enjoyable to the users.
It’s also possible to edit a template in real-time, a great help to customize/create a layout, without the need to recompile the solution.
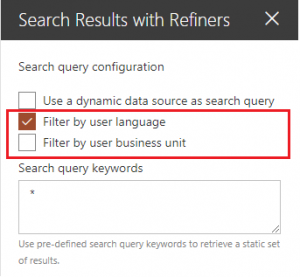
Modifying the search query
One of our business needs required results to be filtered by some user attributes (stored in user profile).
Once again, we decided to extend the solution and add an extra configuration step in the web part. In this case, when any of the filters is active, we modify the query and add the required search filter cause.

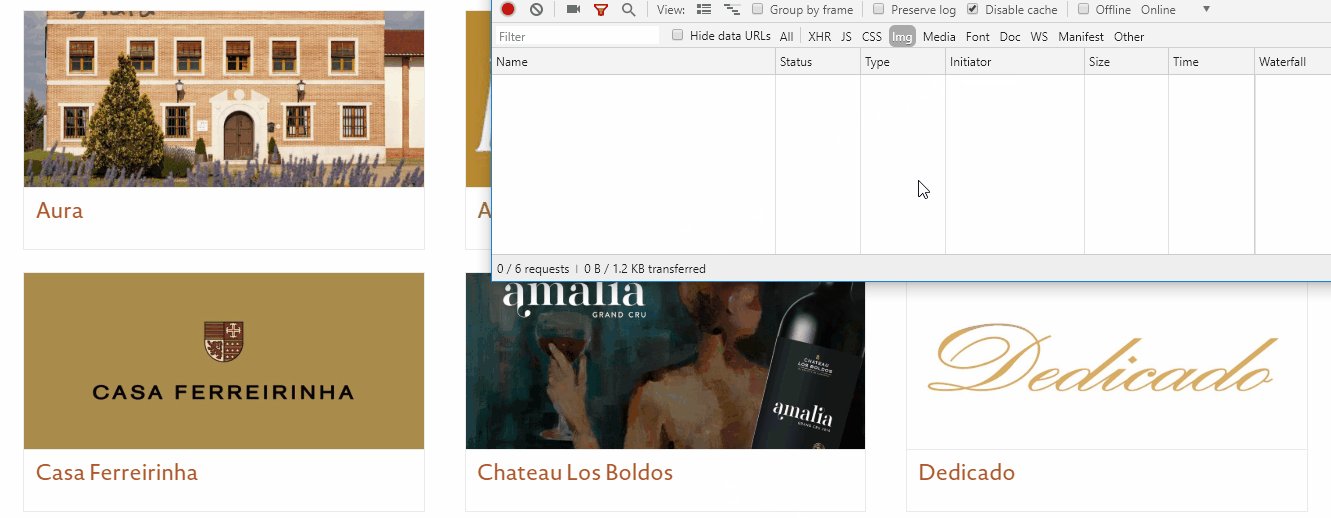
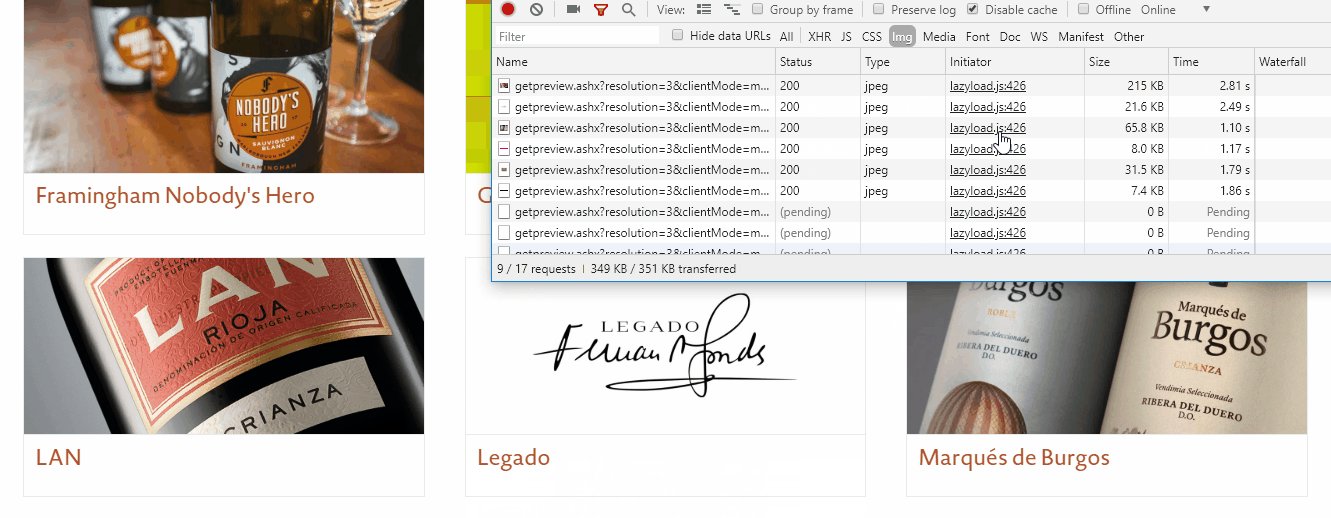
Lazy loading results preview
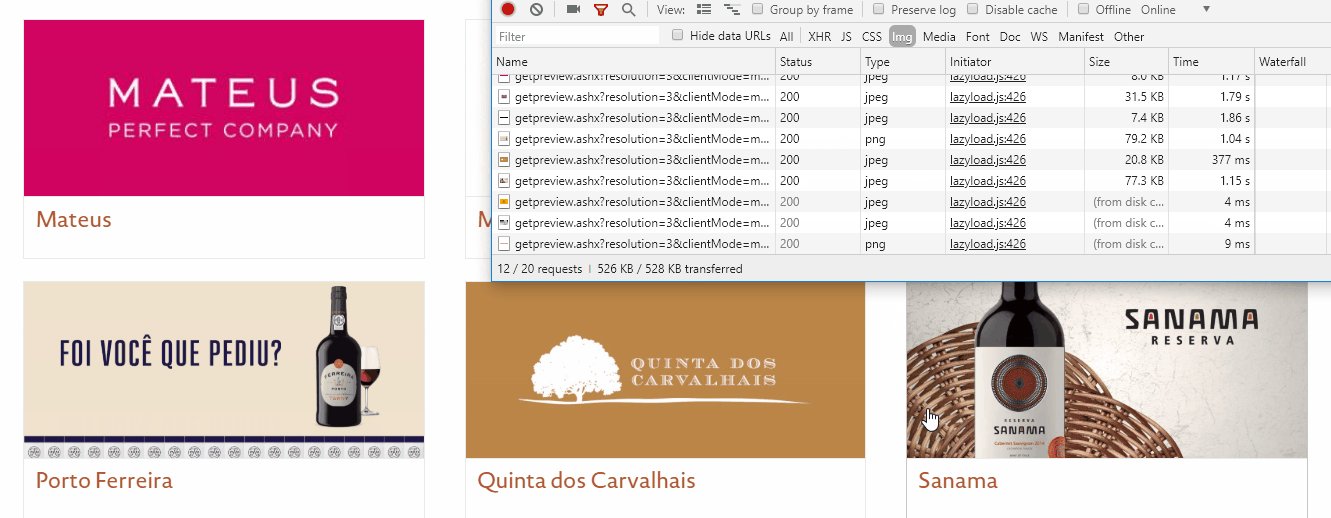
LazyLoad is another tool that speeds up your web application by loading images and videos only when they enter the page’s view port.
With this plugin, it’s possible to soften page/image loading and make the experience more pleasant to the client.
We have added the plugin to the webpart and added the required plugin configuration/initialization.

LazyLoad at Github.
Conclusion
With SPFx there are a lot of new tools and technologies that we can use for SharePoint development, creating some great and modern user experiences.
We don’t always need to start from scratch. There are a lot of great samples in the GitHub community that we can use and extend to create complete business solutions.
Sharing is caring!





2 Comments
SharePoint Online Multi-language Modern Sites - real case, pros and cons - DevScope Ninjas · January 30, 2019 at 4:07 pm
[…] have created, among others, a search based results web part (see this topic) with the ability to filter by user language (and some other user properties) and other query […]
Printing a Modern Experience SharePoint Page – DevScope Ninjas · August 1, 2019 at 4:20 pm
[…] We don’t always need to start from scratch. […]