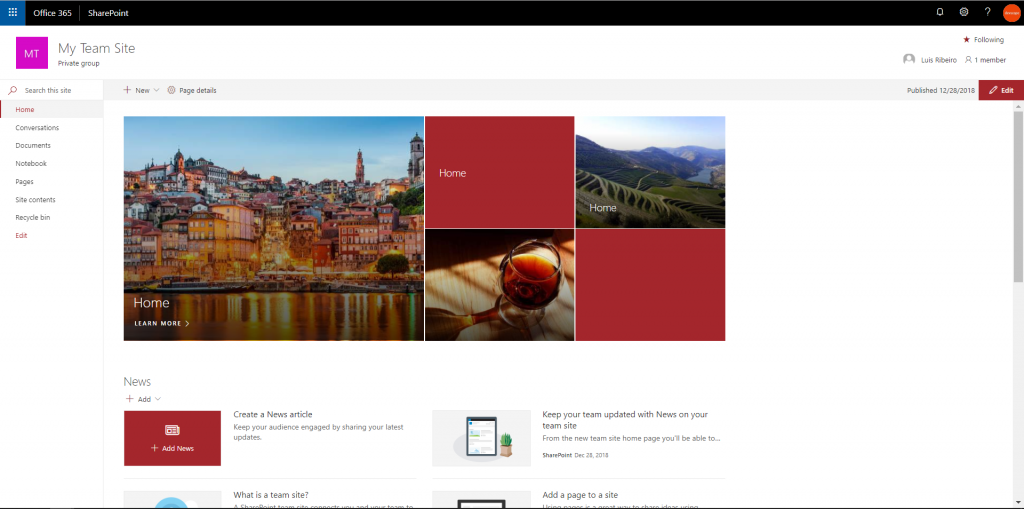
Team sites are great and offer many ways to share & collaborate. But sometimes we miss some of the UI features of the Communication sites.
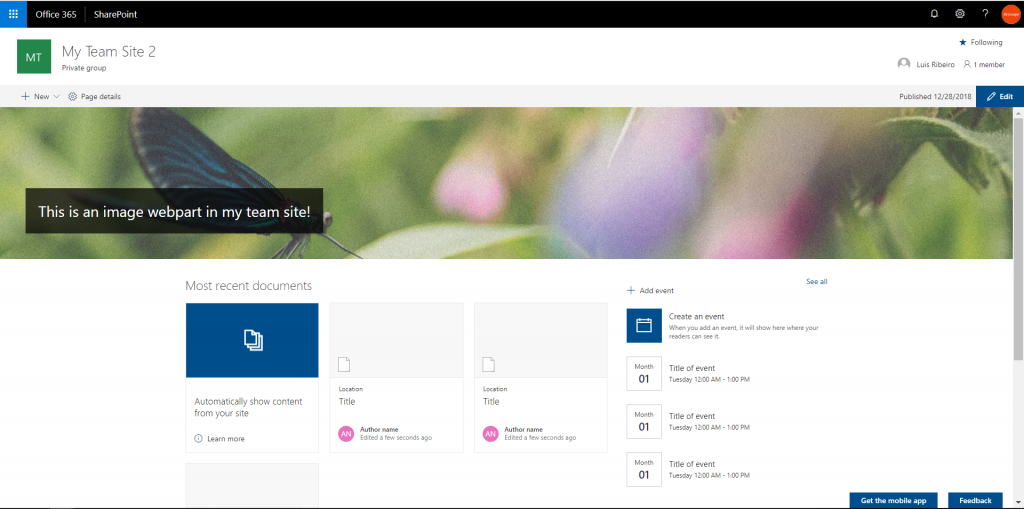
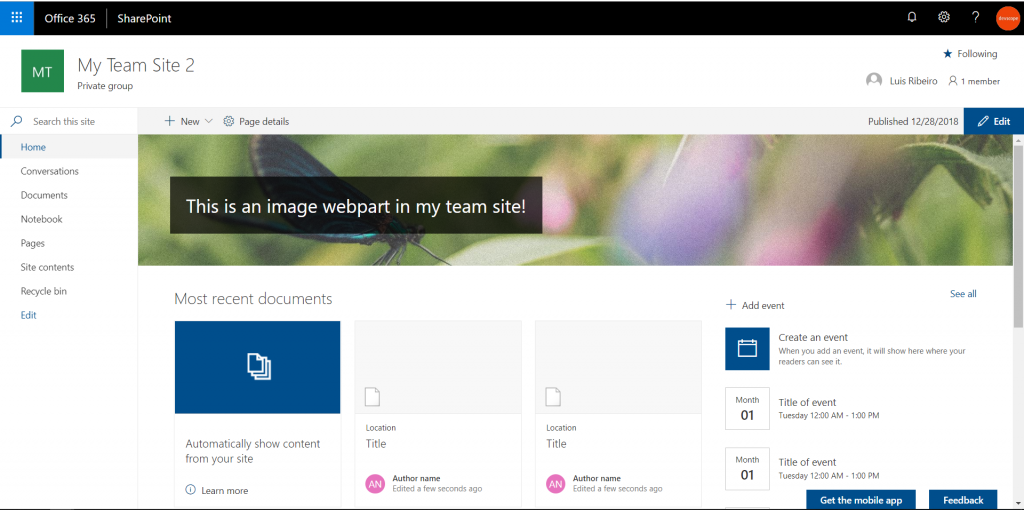
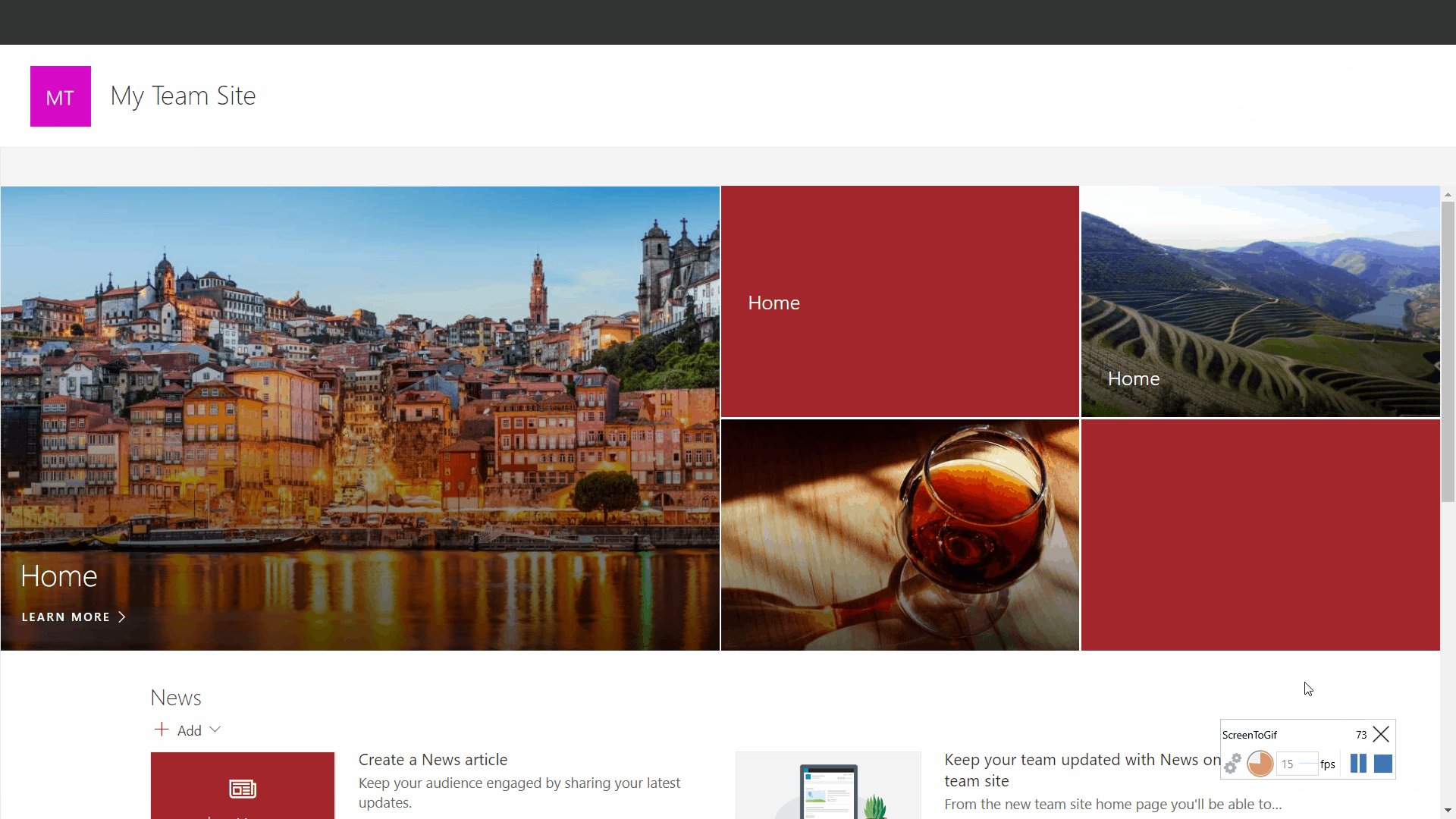
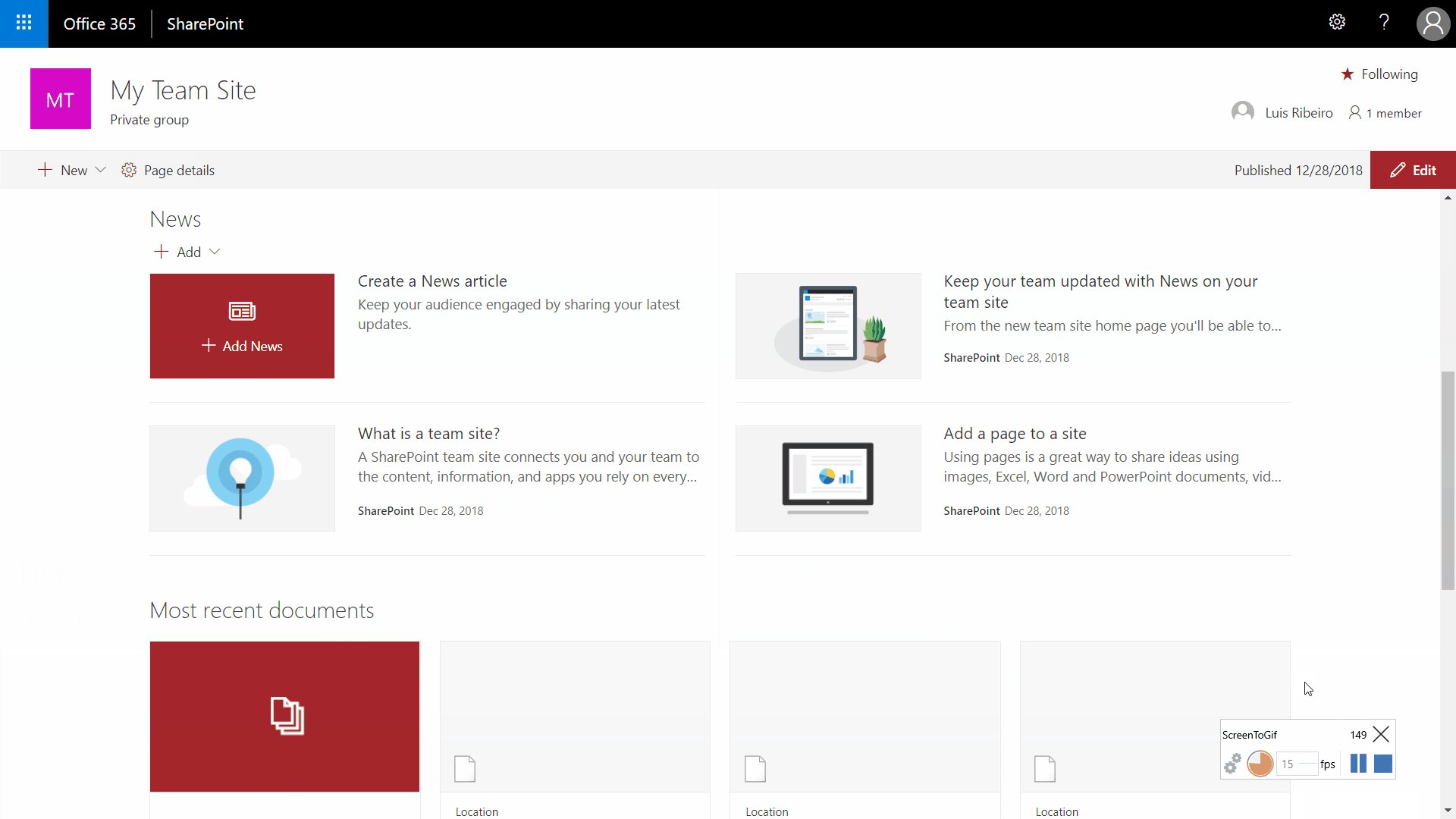
One of the things I don’t like in the team sites is how they look in large/high resolution screens. Looks like a part of the screen is not used…

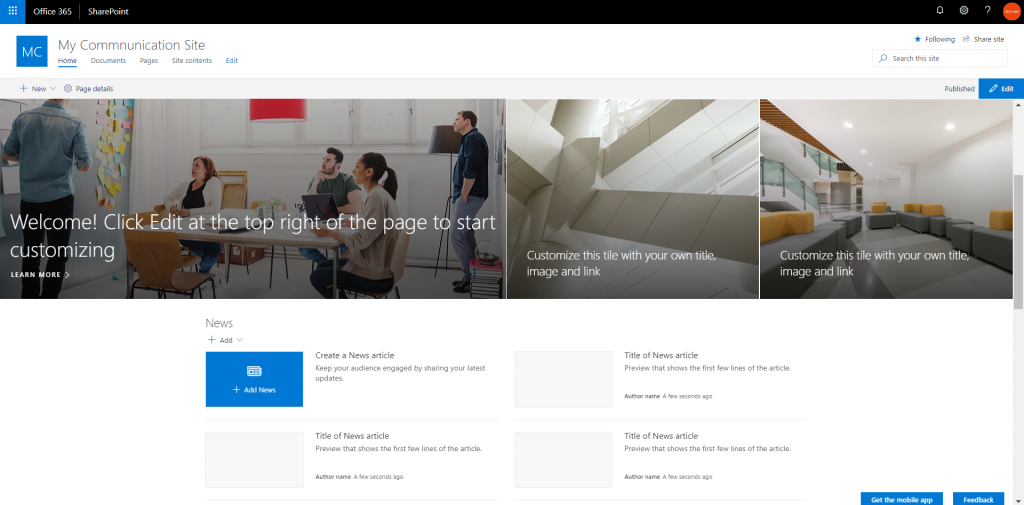
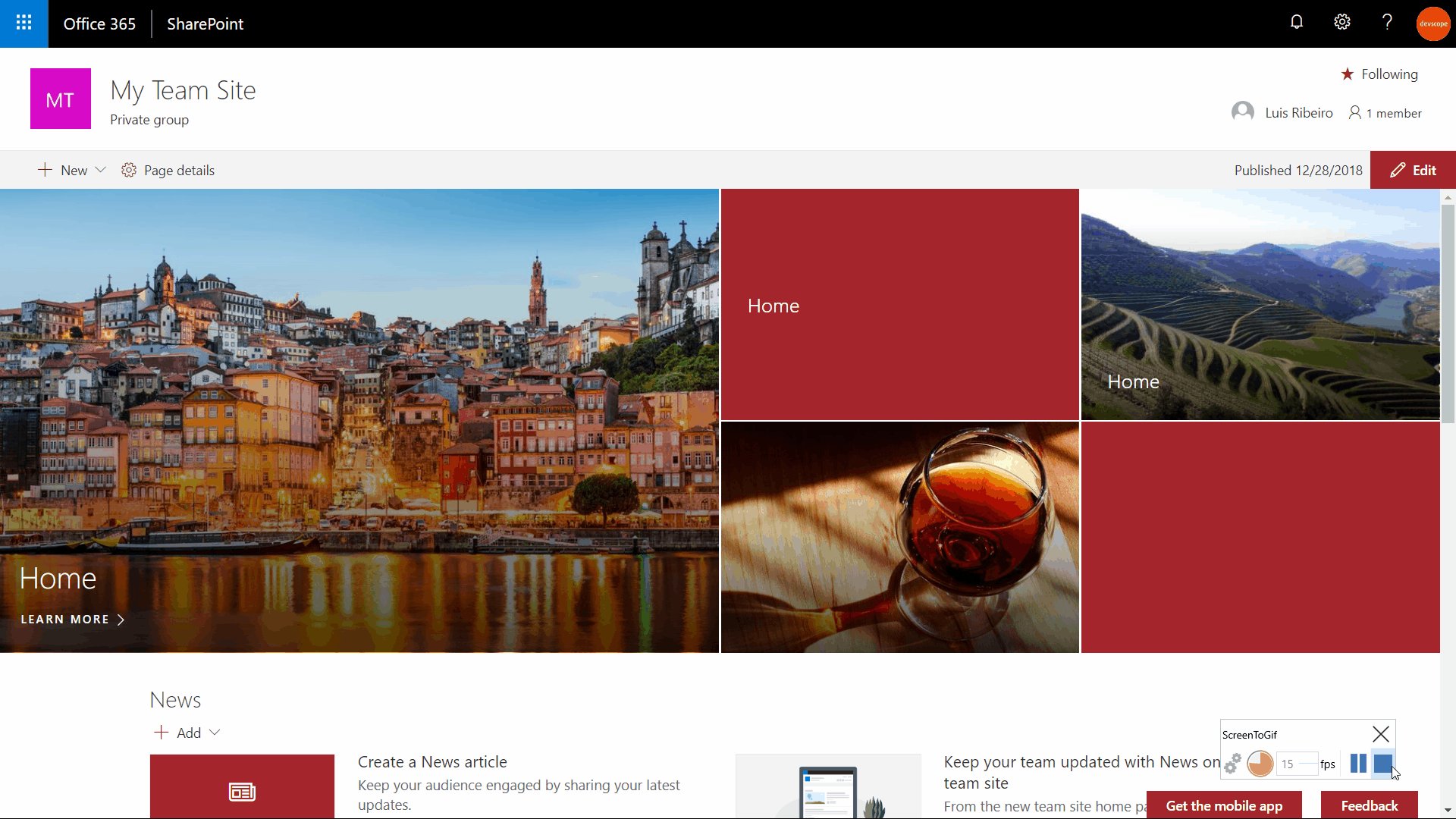
In communication sites, things look better in large screen/resolutions:

How to change the look of your team site?
We all know the OOB options when editing pages: sections, section layouts, webparts, header configuration, etc. We can also hide the Quick Lauch menu in Site settings > Navigation Elements and remove the Enable Quick Launch option.
In this post we show how to manipulate some styles to make a team site look like (kind of…) a communication site.
A page contains one or more sections, that is the place where we add the webparts. In communication sites there is a section layout called “full-width column” that will have a 100% width in the page. We can only use webparts that have the Full Bleed property (more info here) in this section layout. In team sites we don’t have this section layout available.
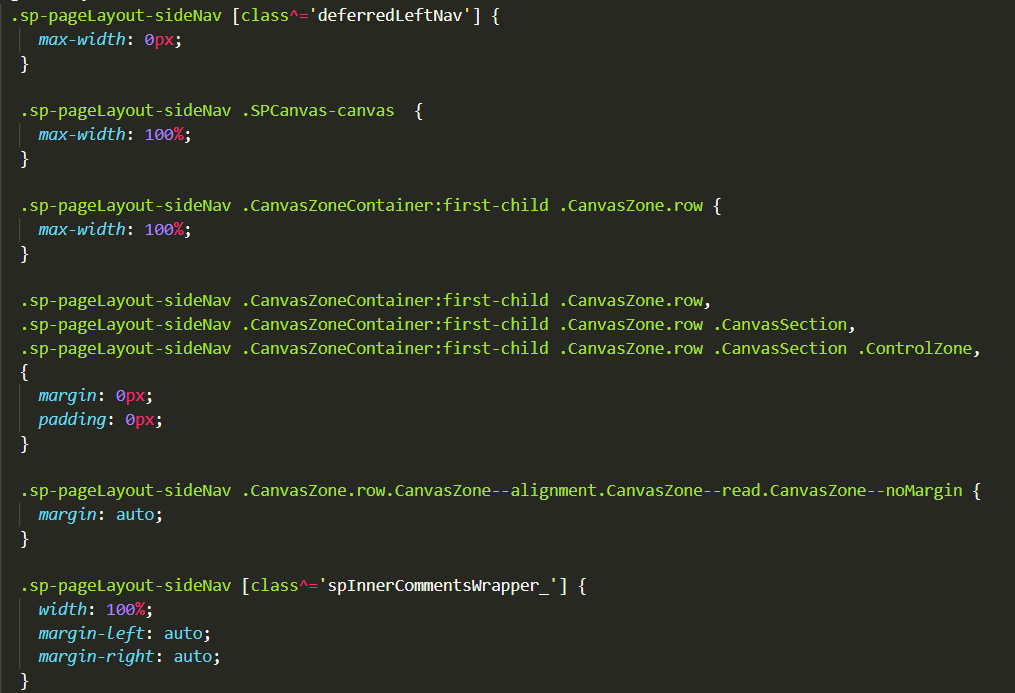
In the following example we do some style manipulation and apply the following:
- Make the first section of the page a 100% width section, without any margins;
- Make all the other sections more “wide”/remove the width limit of 1284px and centered in the page
- Hide the loading element of the quick navigation menu

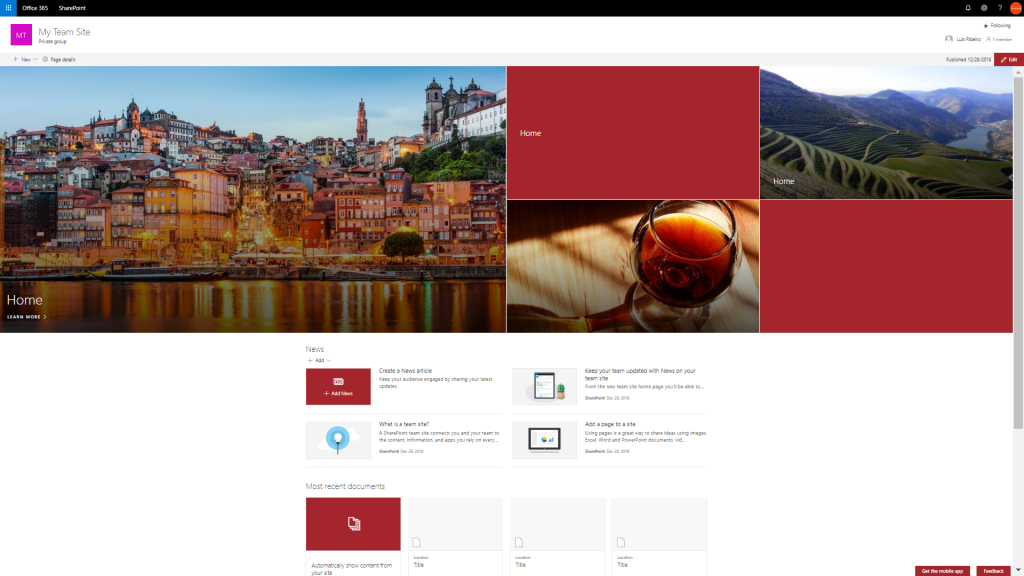
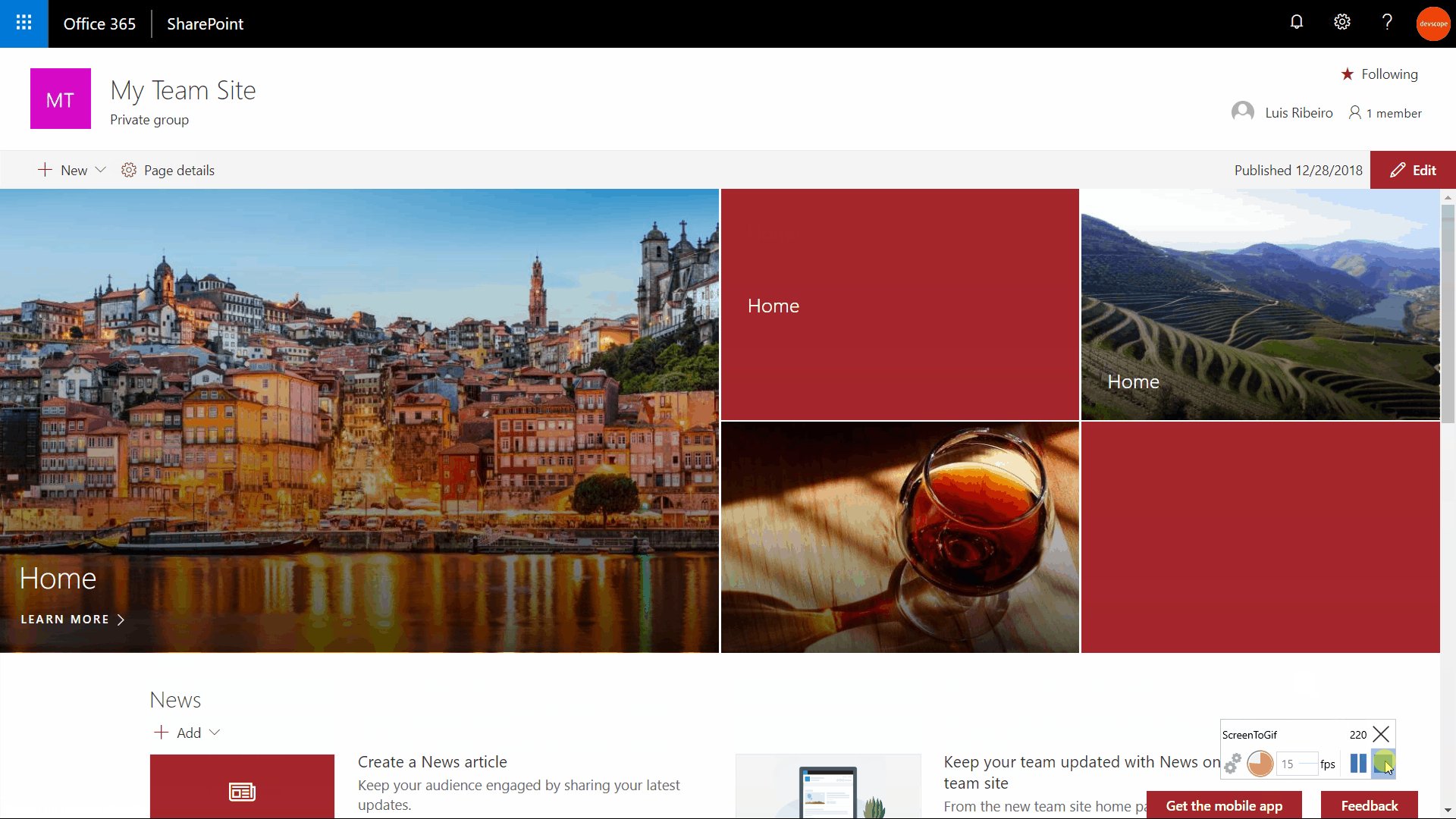
With these changes we can make out team site look like:



Team site with Quick Launch Menu and with Image webpart in first section

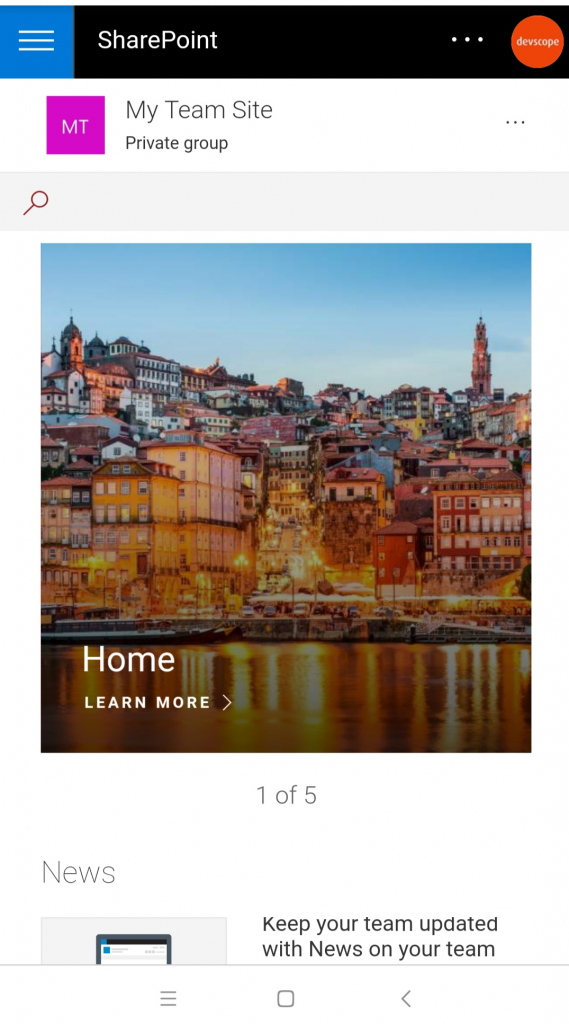
In mobile/small screens the page will look as always, since we are not changing this.
You can find an SPFx Extension sample that deploys this css into the site collection in our GitHub at https://github.com/devscopeninjas/dvs-spfx-extensions.
See it in action in the gif:

This will affect all site pages in your team site, so if you need to just to apply this changes in a specific page, you can reuse this and adapt it to your own needs.



7 Comments
RB · September 17, 2019 at 11:53 pm
What happens to the search box functionality? it disappeared.
bh · October 30, 2019 at 8:46 am
Search section is not visible after this. How to get the search section similar to communication site. It is very important.
Tobi · December 10, 2019 at 12:44 pm
Hi,
I got a question: How do I add the TeamSiteFullWidth to my SP?
Thanks!
Surry · March 11, 2020 at 10:30 am
Could you give any pointers or links to help with applying this only to a specific page please. Thanks for sharing. J
Luzuko · May 30, 2020 at 6:56 am
Please excuse me, I’m new to SharePoint. I deployed the solution to my app catalog, but I see no effects on my site. What are the steps to fully deploy your solution?
Thanks for this work. J
Joe · August 18, 2020 at 7:02 pm
Is there anyway to convert this back? I ran the install script and answered n, but it does not seem to have reverted back.
Convert Classic root sites to Modern SharePoint | HANDS ON SharePoint · August 23, 2019 at 11:18 am
[…] site with a full width top area and centered web part zones I’ve used a modified version of the Team Site Full Width Extension built by Luis […]