
Taxonomy Menu
The challenge
In one of our most recent projects, we have created an intranet solution that took advantage of the SharePoint modern experience, using modern team sites, communication sites and some custom developments using new SharePoint Framework capabilities
In simple terms, we had a main intranet site for the group (that has multiple companies) and about twenty “micro intranet” sites (for each company inside the group). Considering some of the business requirements, our approach was to have multiple site collections, one for the main intranet and n more for the companies micro intranet sites.
One of the challenges was to have a global navigation menu, shared across all sites (and site collections) that, taking in consideration the user access permissions for a given company intranet site, displayed the company-intranet link (or multiple, if user had access to multiple company intranet site’s) in the menu.
The solution
So, in a few words, we need a navigation menu to be used across different site collection, configurable and with some dynamic behavior that checks if the logged user has access to a given site collection.
After some research, we decided:
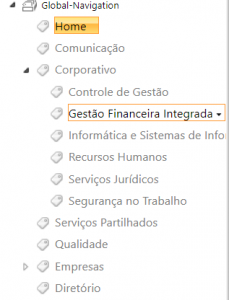
- Use term store as data source for the menu structure and entries;
- Create an SPFx extension to render the menu;
- Use Microsoft Graph to check user access to the site collections;
Menu data source
We follow a similar approach like Paolo Pialorsi used in his great sample in GitHub react-application-tenant-global-navbar.
We changed a couple of things, like not using the Default SiteCollection Term Store and added some custom local properties in the terms (like site collection id).

Now, we have a configurable data source for our menu.
Now we need to check if a user can access a menu entry
Well, we did not found a trivial solution, like some SharePoint web service or rest API with this information. So, we used the Microsoft Graph API. We use MS Graph to check if the user has access to a given site collection, using the endpoint “v1.0/sites/tenantname.sharepoint.com,{SiteCollectionId}”.
try {
let graphResponse : GraphHttpClientResponse = await this.graphHttpClient.get("v1.0/sites/tenantname.sharepoint.com," + _siteCollectionId, GraphHttpClient.configurations.v1);
if(graphResponse.status !== 200) {
(..)
}
} catch (error) {
(...)
}
This request is made using the logged in user context, so if the used has access to the site collection, it will return a valid status and response.
Now we have menu item structure, we checked access to some of the links and we saved the information in session storage, so the next page load will be much faster.
// save data in session storage let menuData = pnp.storage.session.put(NAV_TERMS_KEY, this.someObjWithTheData); // retrieve from session storage let menuData = pnp.storage.session.get(NAV_TERMS_KEY);
Rendering the menu
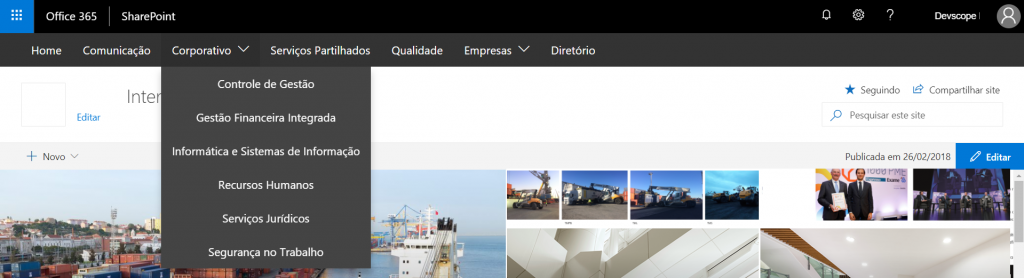
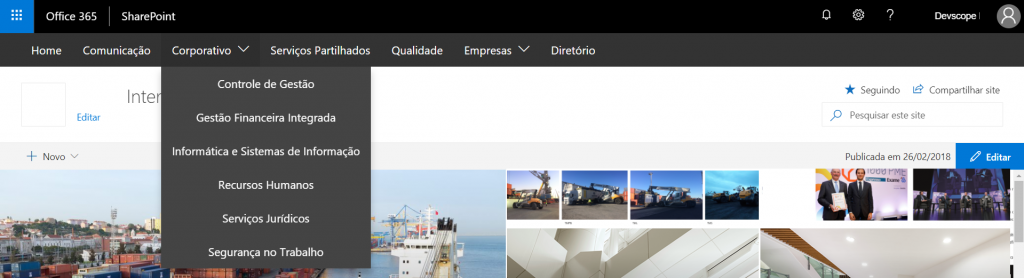
This was the simplest task. We created an extension that renders the menu in the Top placeholder. We use some responsive HTML and CSS (beauter), some pre-fixing class work (so we don’t affect other components css’s – easy task using gulp tasks :)), and based on data structure we render the needed HTML.
How it looks:

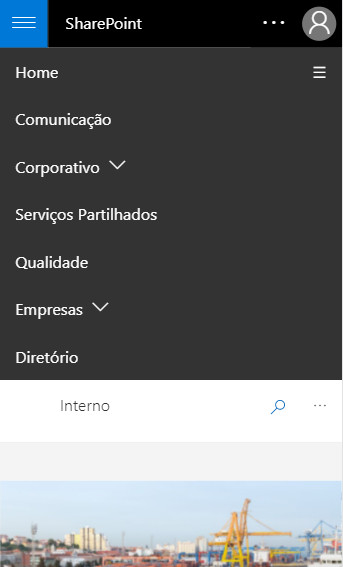
On mobile:

Bonus!
But… this concept can be used for other purposes! Yes, we used the same logic to create a quick links bottom menu (in this case the component is rendering using office ui fabric react component).

Thanks for reading and please let us know if you have any feedback or suggestions!



6 Comments
Harsh Damania · May 25, 2018 at 6:48 am
Can you please share code
jeffangama · September 10, 2019 at 10:58 am
up 🙂
Harsh Damania · May 25, 2018 at 4:56 pm
How were you able to make the navigation work in mobile view ?
Max · October 14, 2019 at 3:46 pm
There are many different types of Navigation (Quick Lauch, Top Navigation, Hub) – but no one for Modern and Classic Sites together, also not easy to manage and easy to customize (css) – Now I found this solution, a responsive Top Navigation for Modern and Classic Site: https://www.tecconsult.at/products/sharepoint-global-top-navigation-user-friendly
Bharadwaj · November 11, 2019 at 3:06 pm
Can you please the full code
pragati · October 19, 2020 at 7:51 am
I m able to display taxonomy data on command bar but not able to apply css properly. can you please share the css for above code.