In Power Apps, it’s simple to change the controls’ appearance by changing properties like fill and color, but we can´t change the calendar’s appearance in the Date Picker control.
Well, there is a way now 🙂
The process that we are about to show will allow you to change the calendar’s colors.

This workaround consists of exporting the app and change the calendar’s properties directly in the .json files.
Export the Power App to your desktop
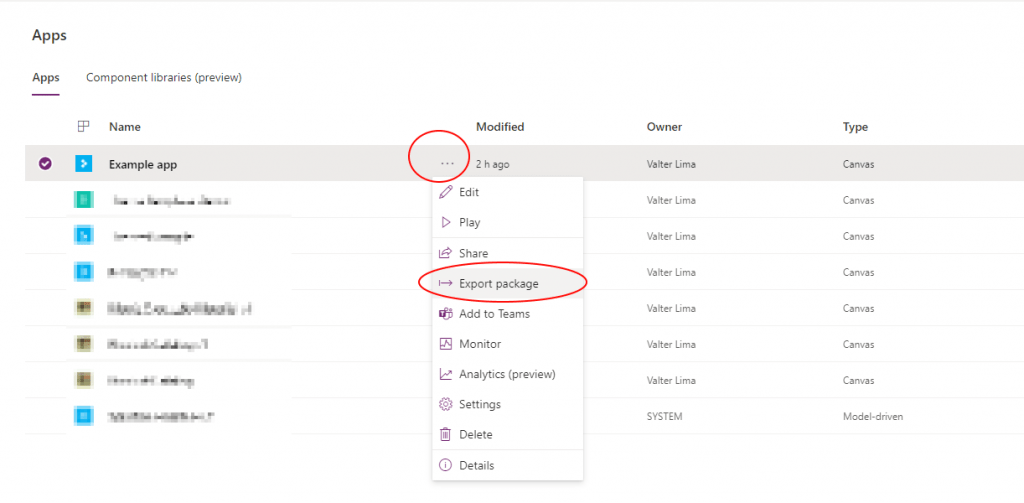
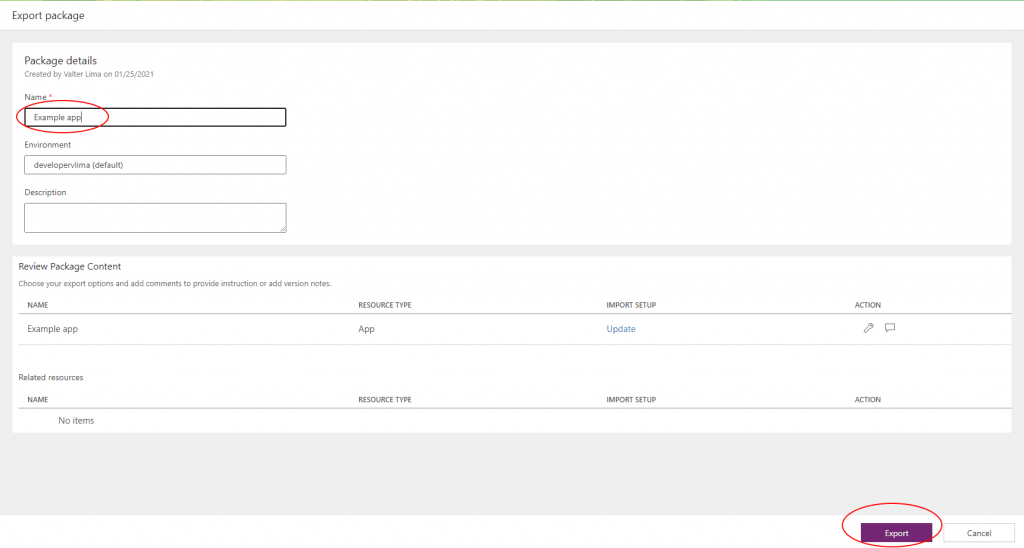
Go to the Power App enviroment and export the package


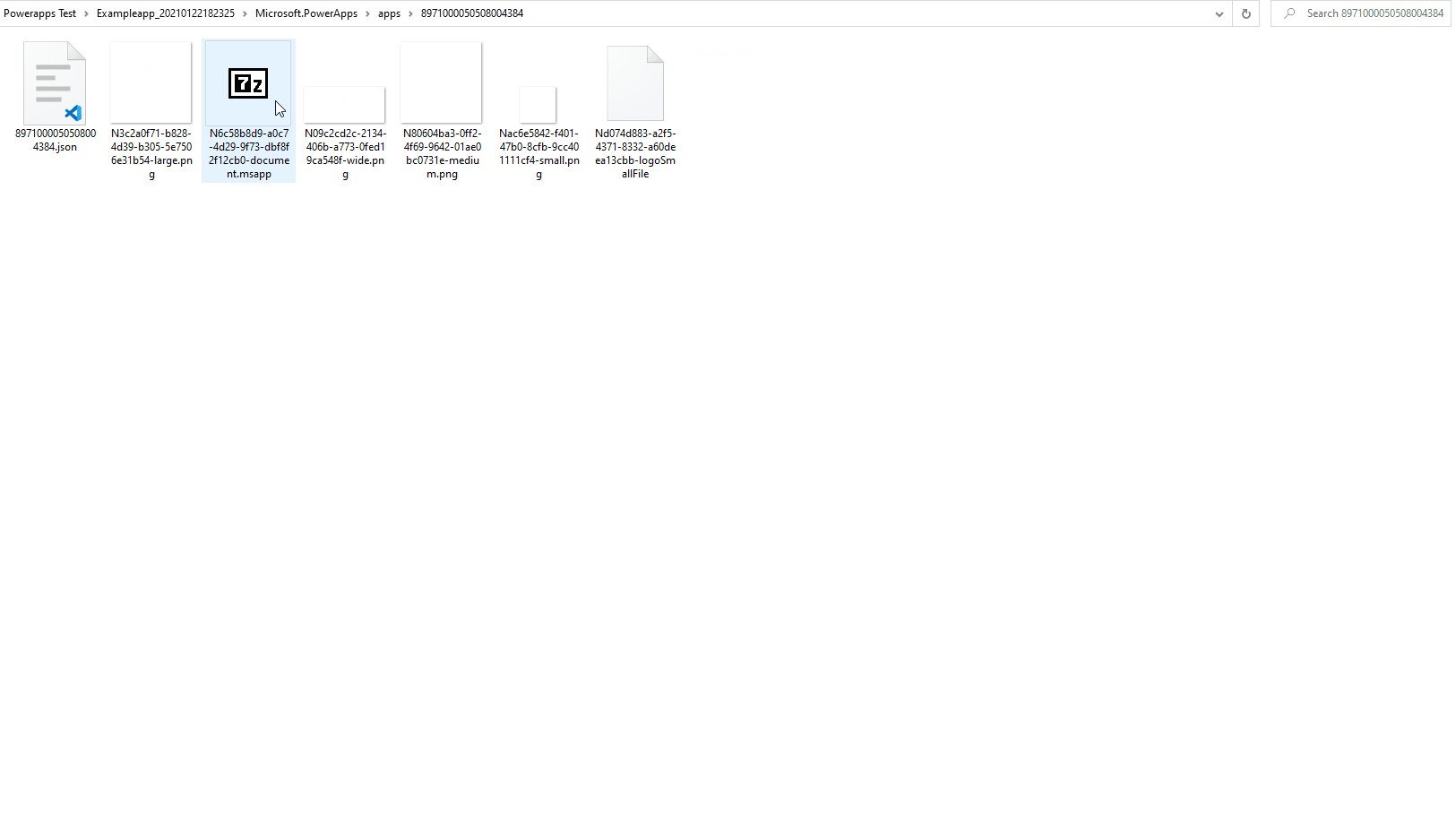
Unzip the package and the .msapp file
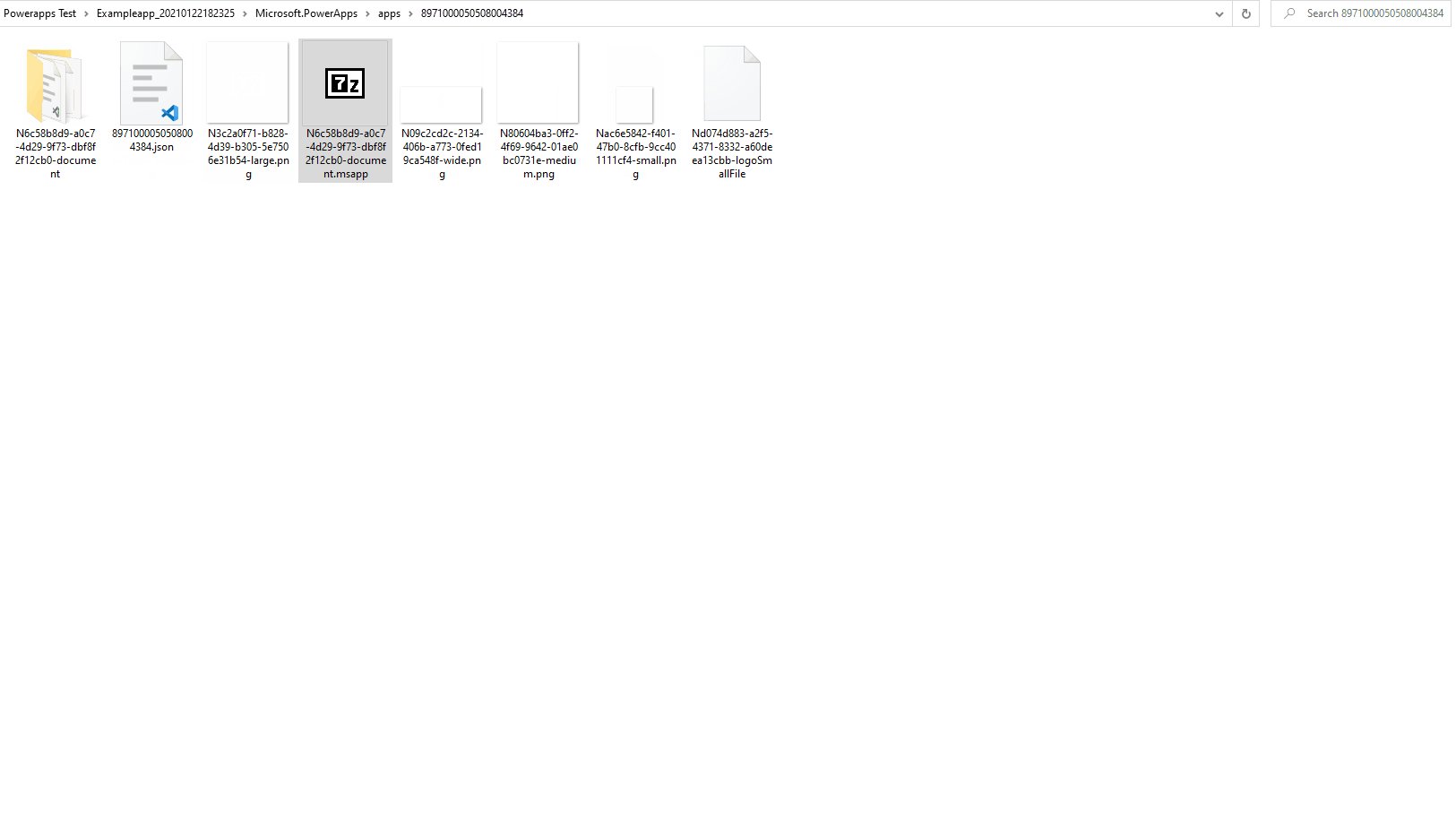
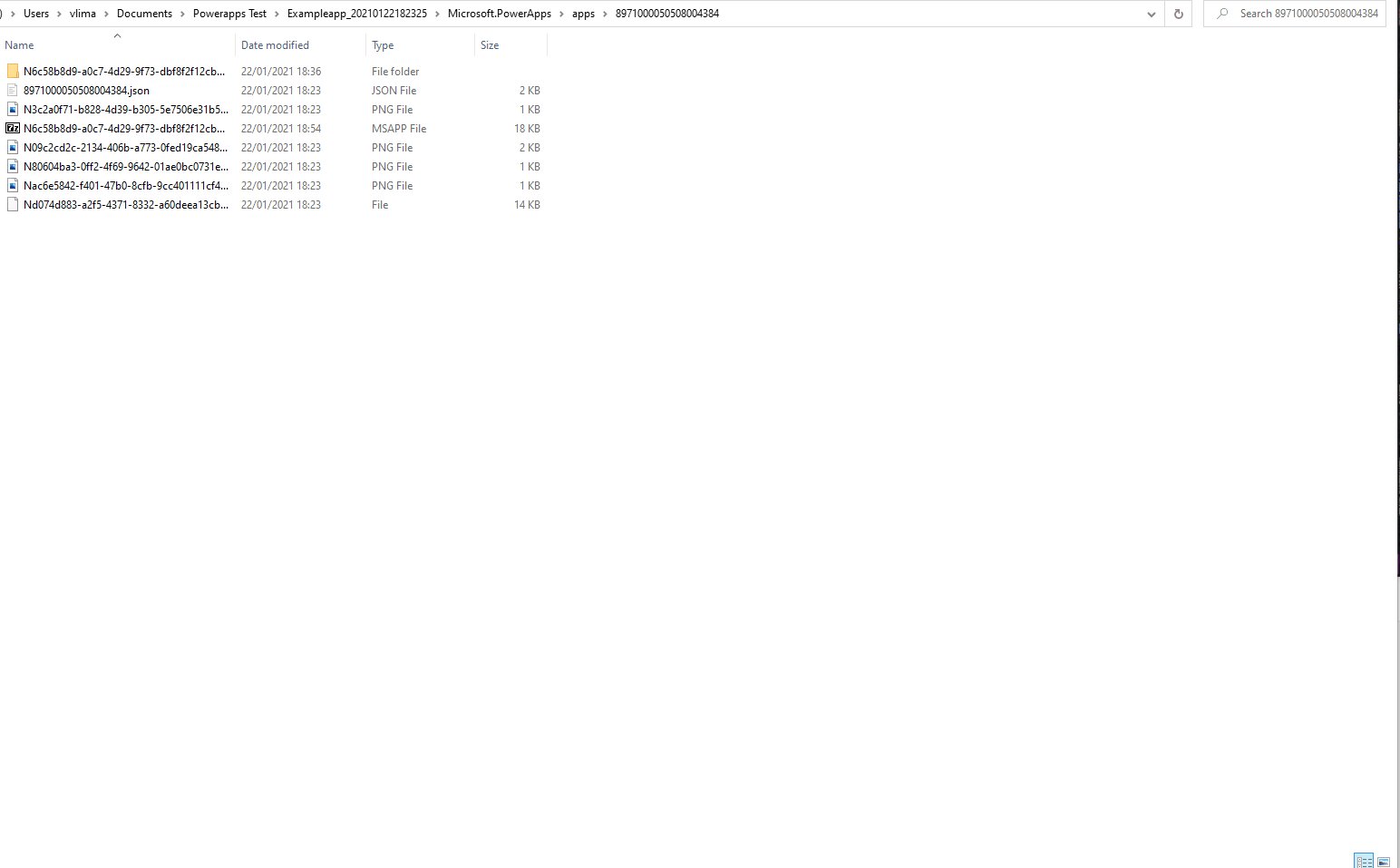
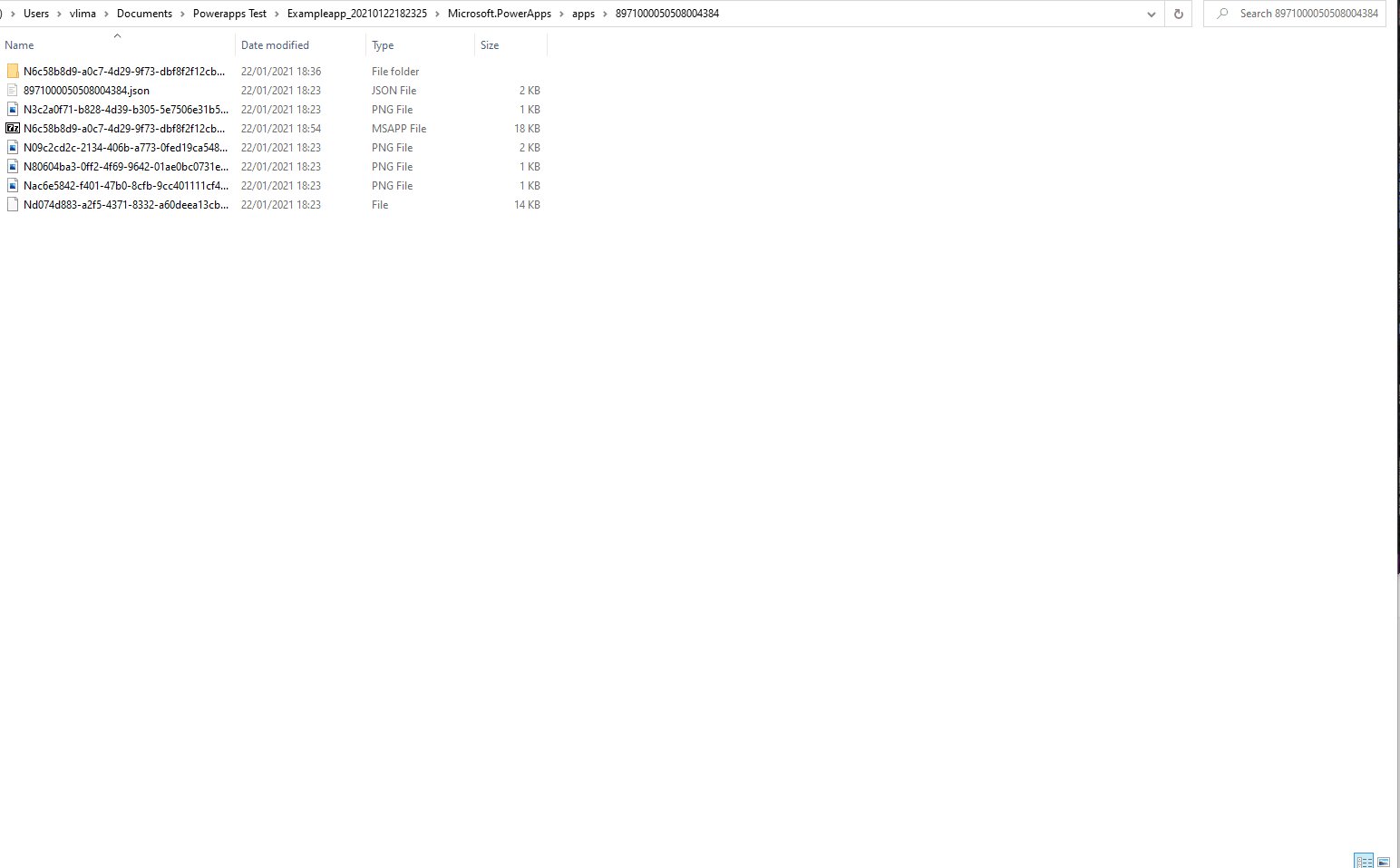
Unzip the package, explore the folder and unzip the .msapp file.

Change the Calendar’s theme
Change the calendar’s theme so the new controls of the Date Picker type will have the new colors.
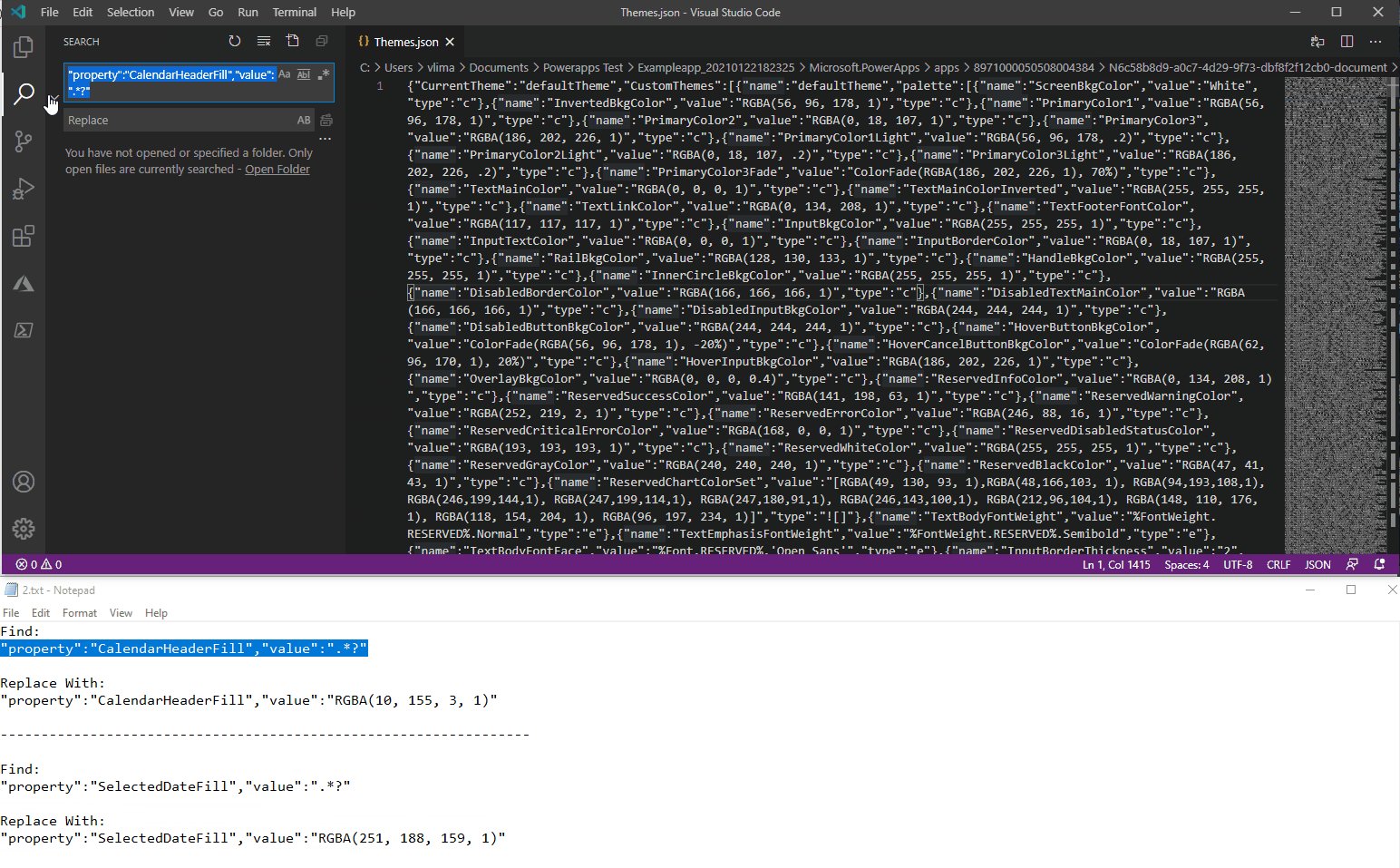
Go to the References folder and open the file Theme.json.
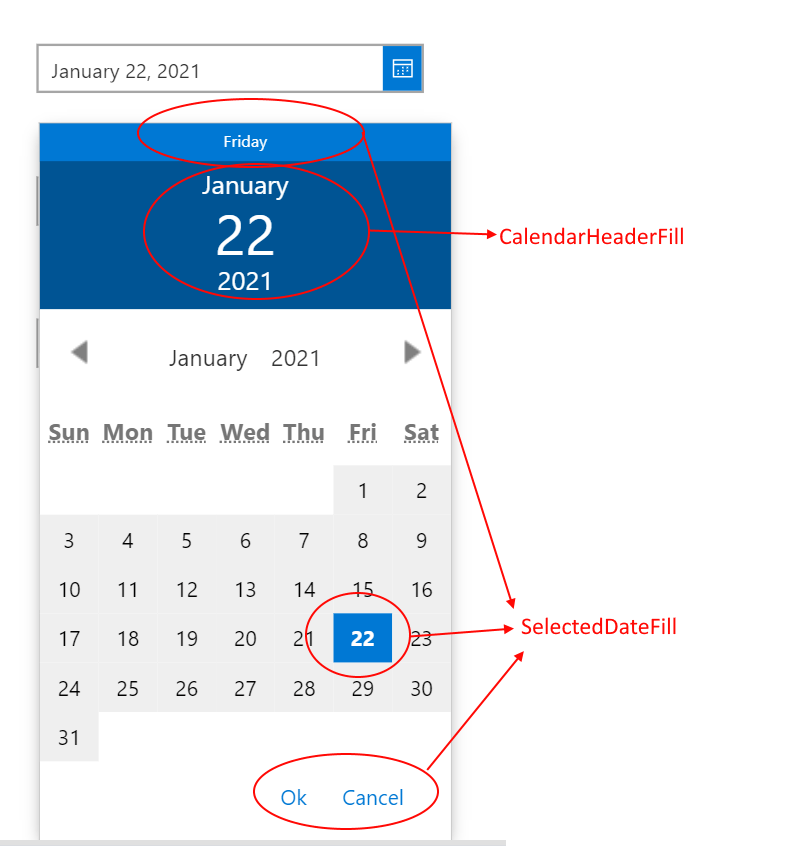
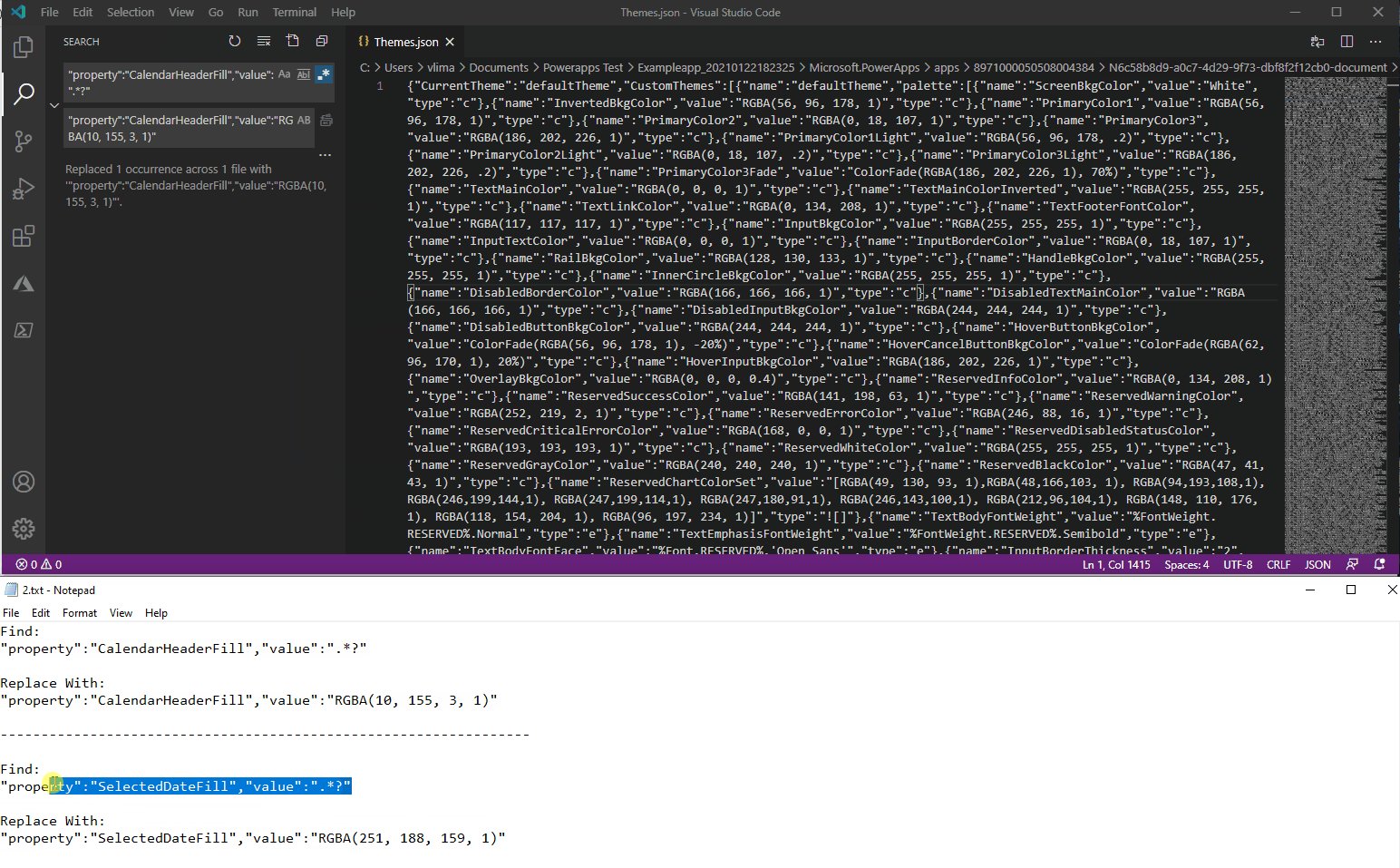
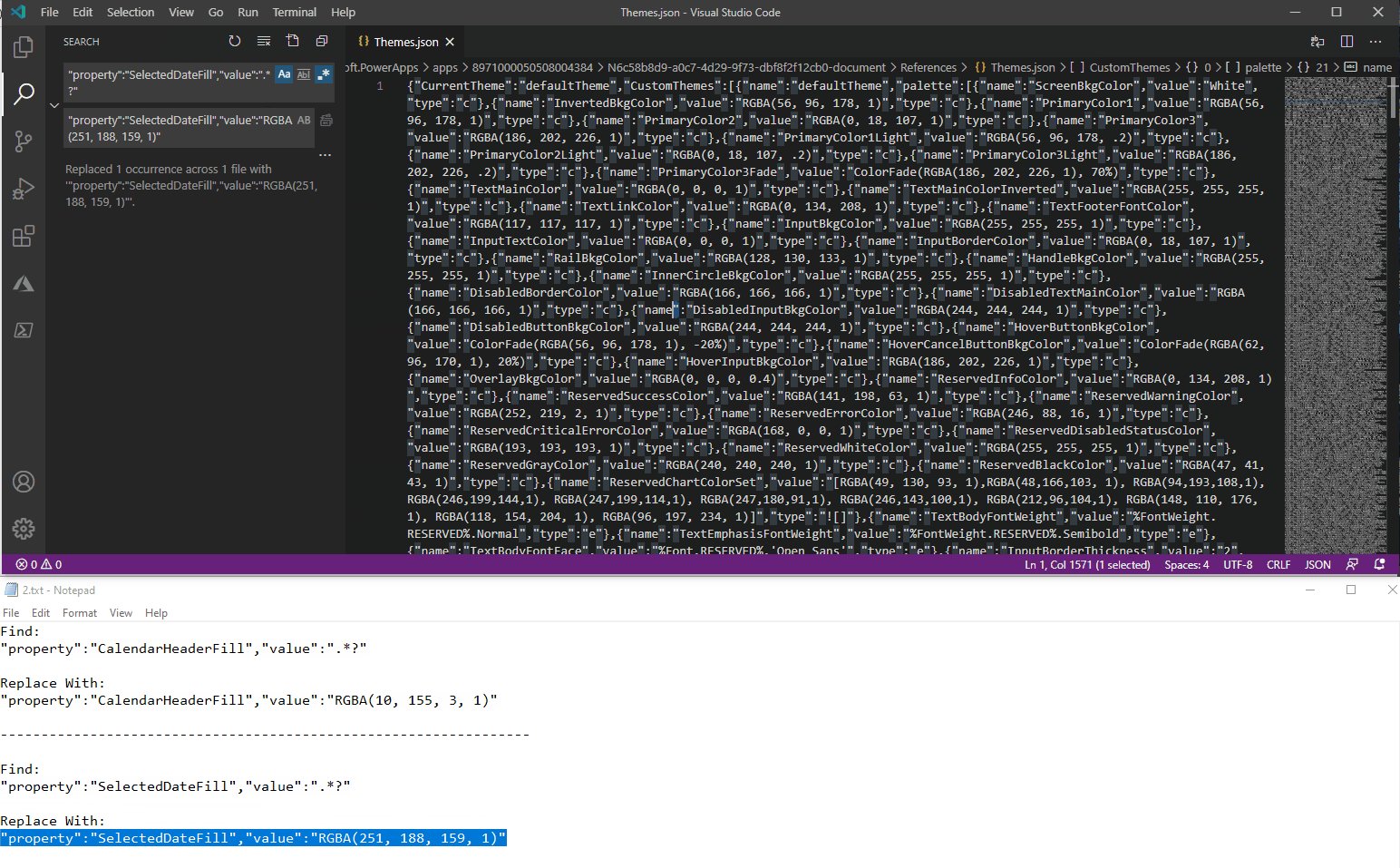
Using a Regular expression, replace the properties CalendarHeaderFill and SelectedDateFill with the new colors.
CalendarHeaderFill Find (use Regular Expression):
"property":"CalendarHeaderFill","value":".*?"Replace with:
"property":"CalendarHeaderFill","value":"RGBA(10, 155, 3, 1)"SelectedDateFill Find (use Regular Expression):
"property":"SelectedDateFill","value":".*?"Replace with:
"property":"SelectedDateFill","value":"RGBA(251, 188, 159, 1)"
Replace the controls’ colors
After changing the theme’s color, change the colors of the controls that are already in the App.
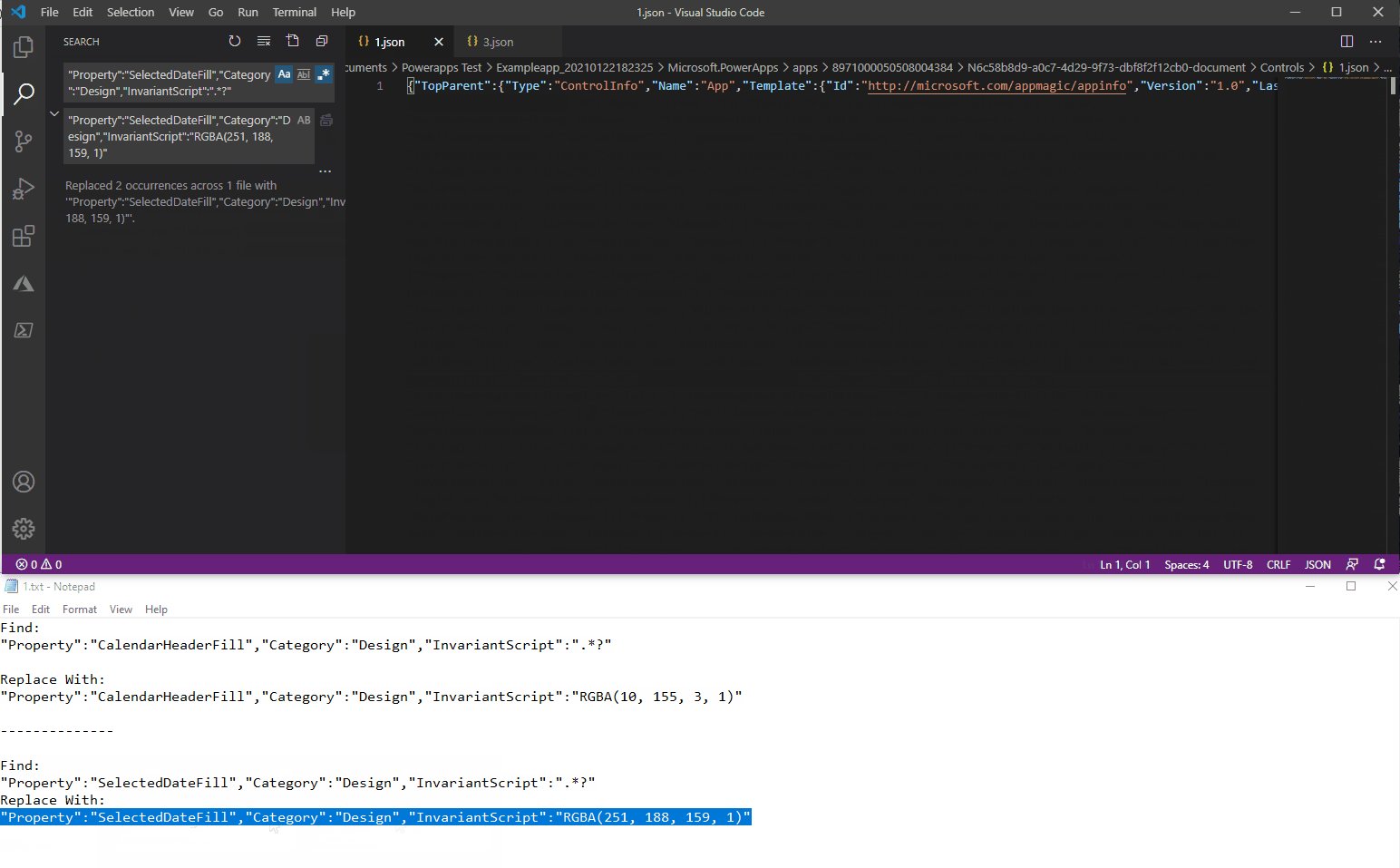
Go to the Controls folder and edit all the files (we recommend doing this with VS code).
Once again, replace the properties CalendarHeaderFill and SelectedDateFill with the colors of your choice. Do this to all the files.
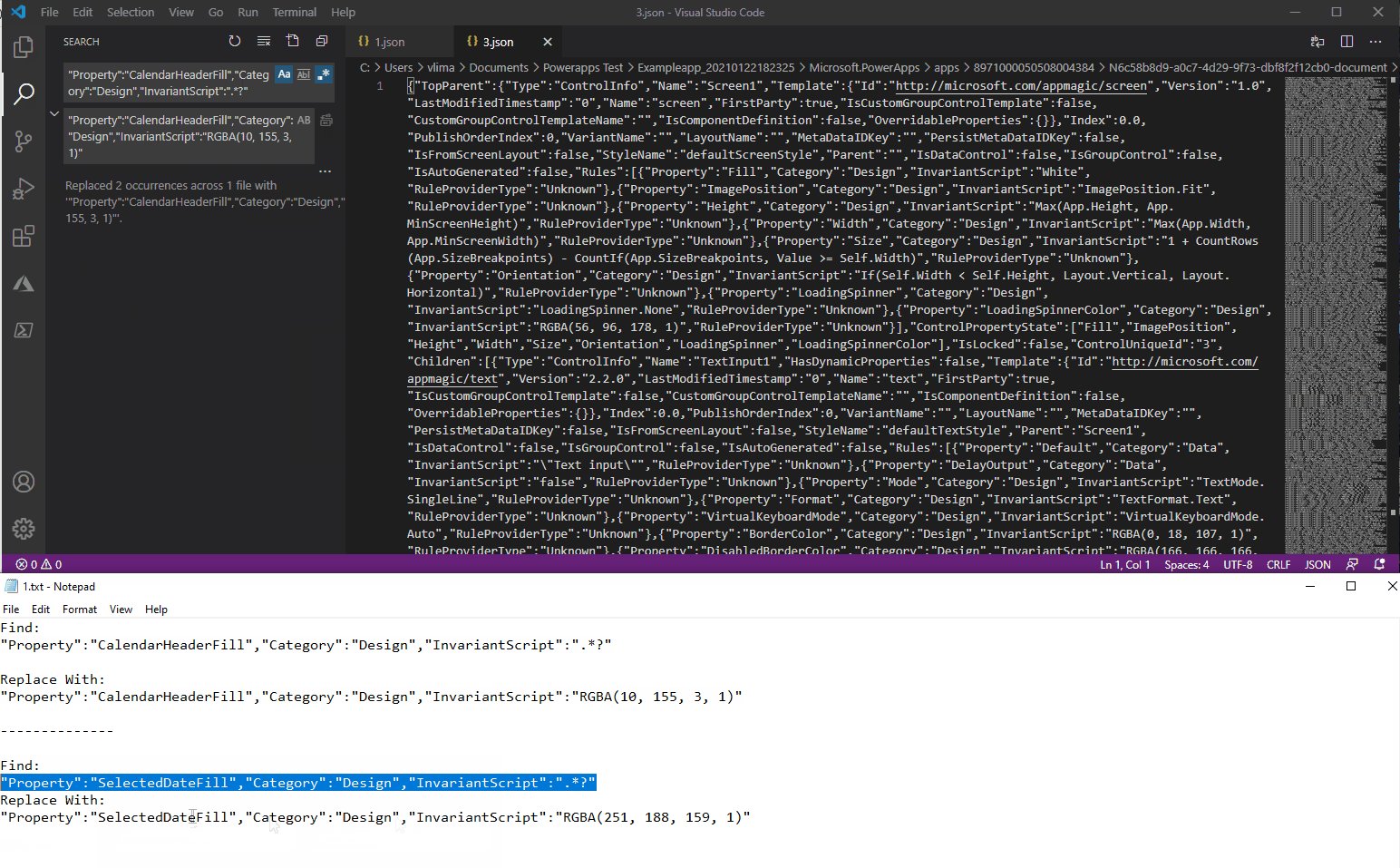
CalendarHeaderFill Find (use Regular Expression):
"Property":"CalendarHeaderFill","Category":"Design","InvariantScript":".*?"Replace with:
"Property":"CalendarHeaderFill","Category":"Design","InvariantScript":"RGBA(10, 155, 3, 1)"SelectedDateFill Find (use Regular Expression):
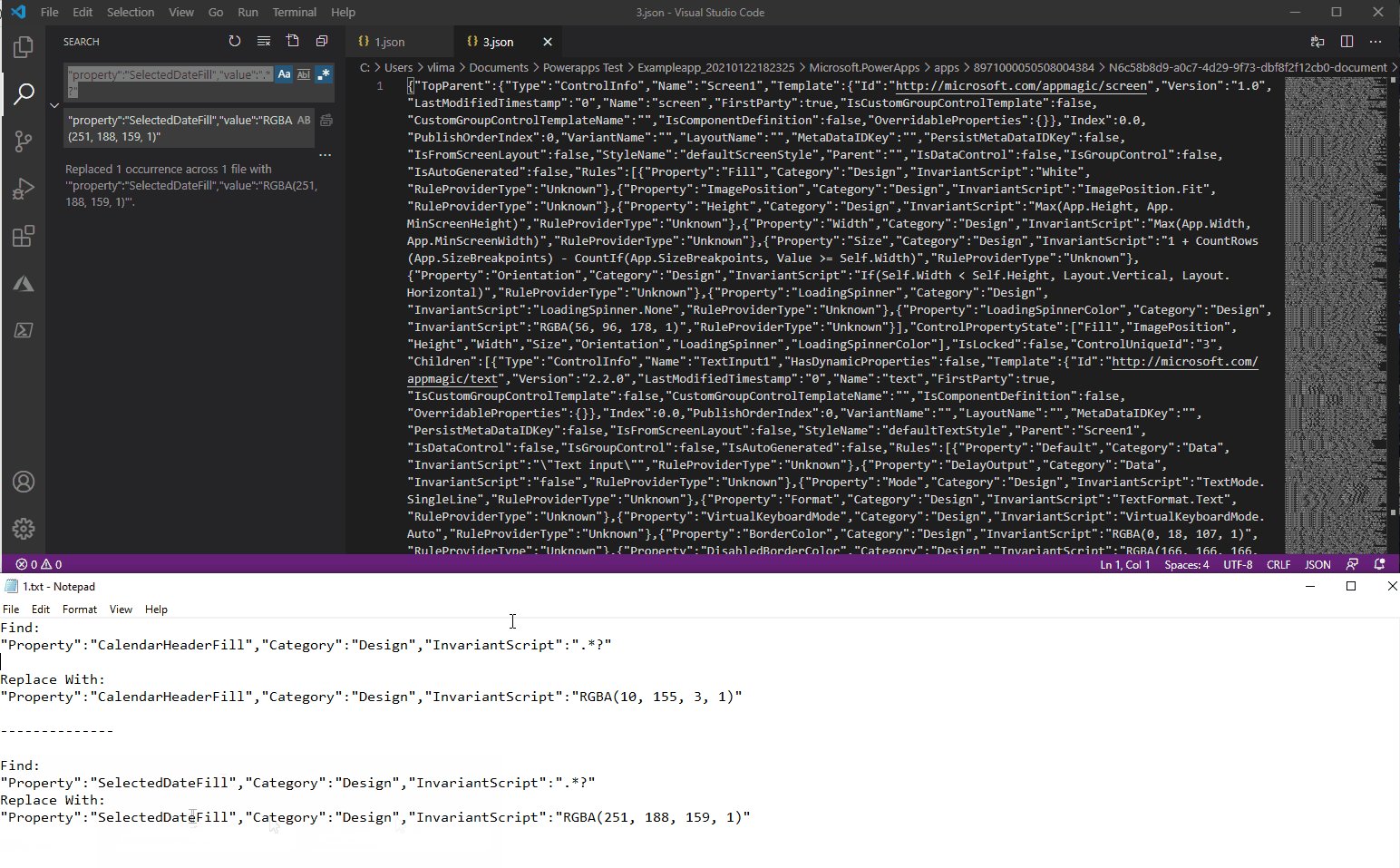
"Property":"SelectedDateFill","Category":"Design","InvariantScript":".*?"Replace with:
"Property":"SelectedDateFill","Category":"Design","InvariantScript":"RGBA(251, 188, 159, 1)"
Compact package
The compact package must be done using PowerShell, otherwise, it will probably not import correctly.
The following script will compact the Power App folder and rename it to .msapp. After that, it will compact the package folder.
$executingScriptDirectory = Split-Path -Path $MyInvocation.MyCommand.Definition -Parent
$jsonFile = Get-Childitem -Path $executingScriptDirectory -Recurse | where {$_.Name -eq "Themes.json"}
$folderToCompress=$jsonFile.Directory.Parent.FullName
$AppName=$jsonFile.Directory.Parent.Name
$CompressFilePath =Join-Path -Path $jsonFile.Directory.Parent.Parent.FullName -ChildPath $AppName
Compress-Archive -Path $folderToCompress"\*" -DestinationPath $CompressFilePath".zip" -Update
$Filemsapp = $CompressFilePath.ToString()+".msapp"
if (Test-Path $Filemsapp) {
Remove-Item $Filemsapp
}
Rename-Item $CompressFilePath".zip" $Filemsapp
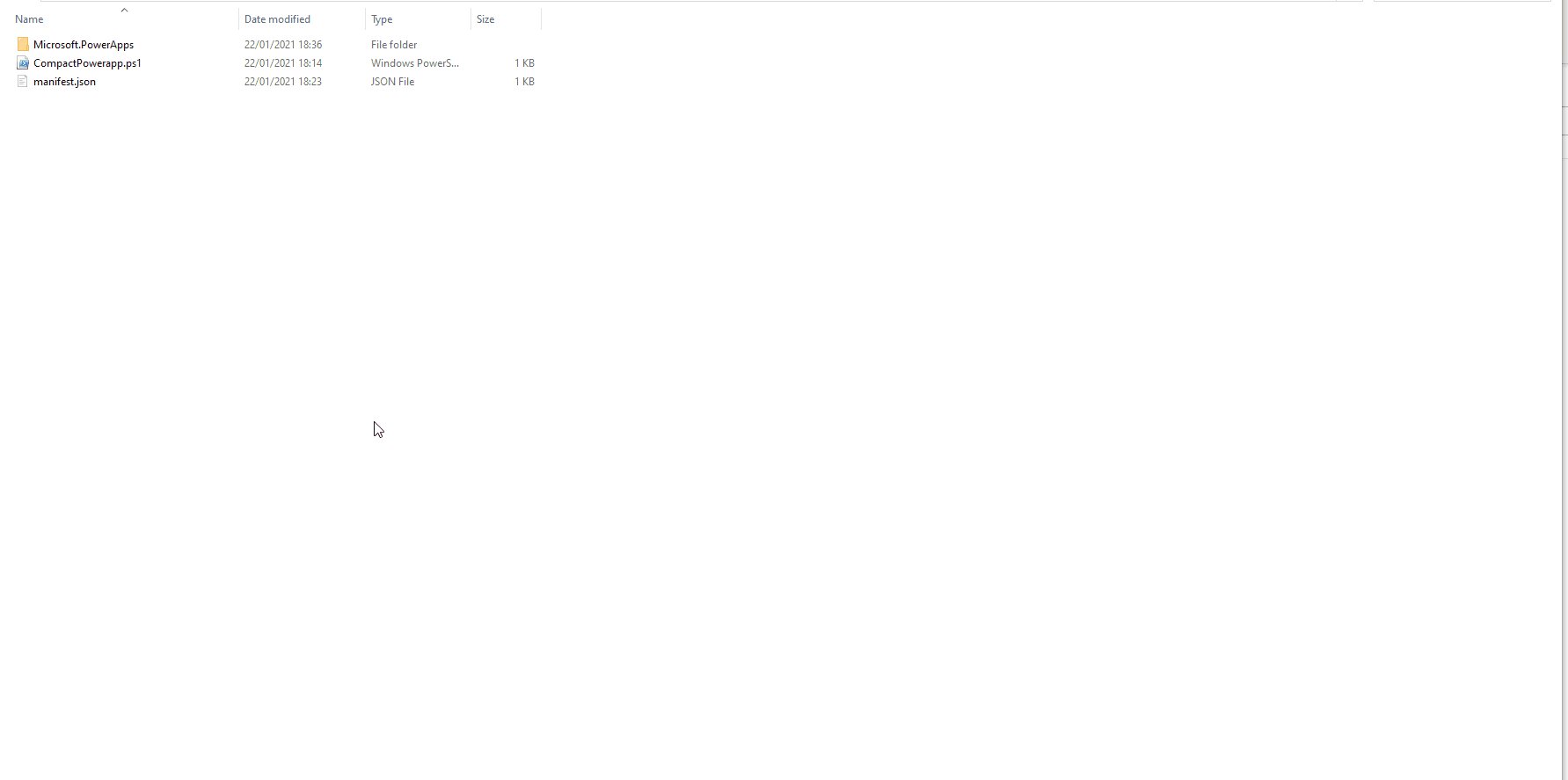
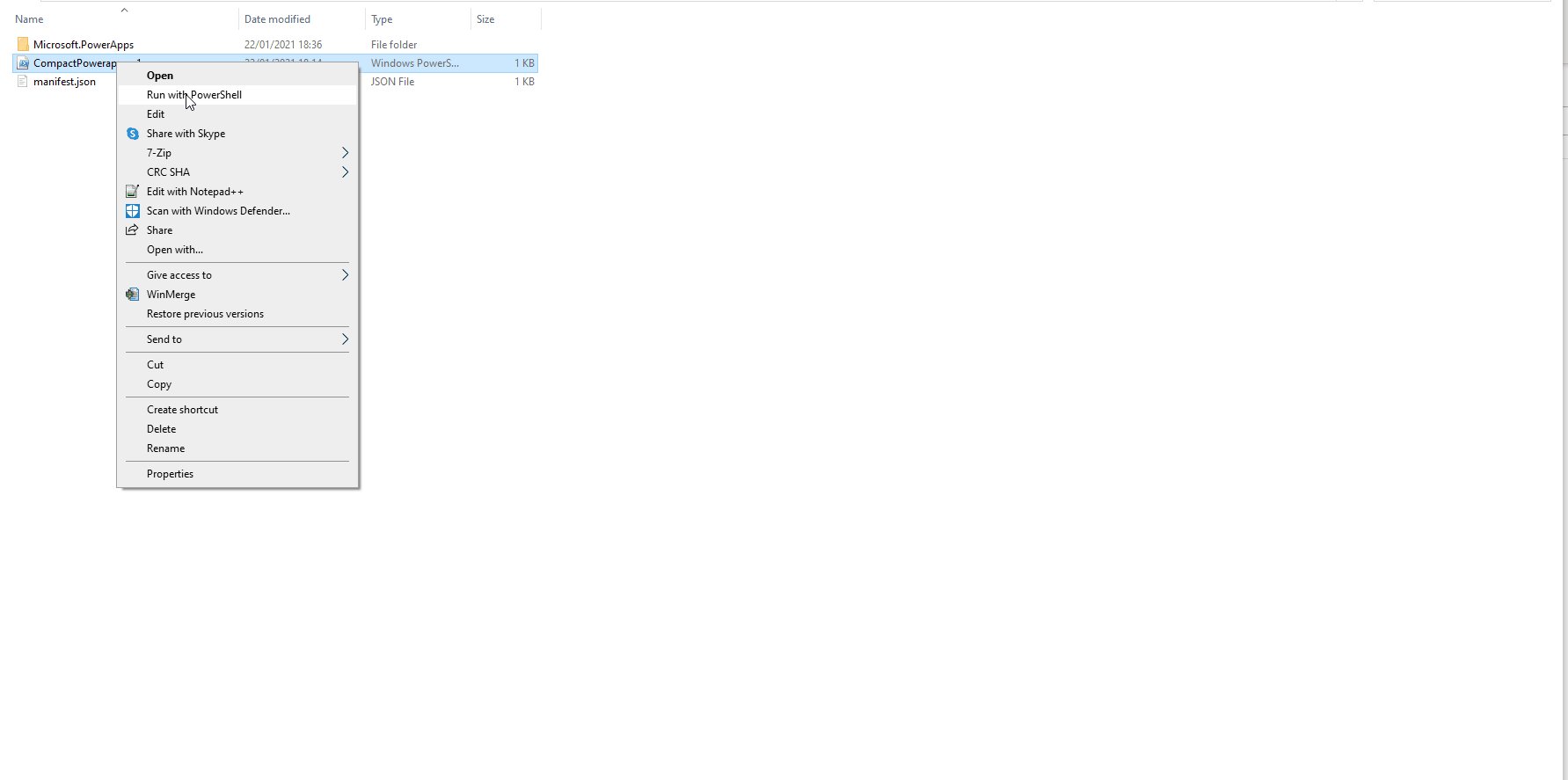
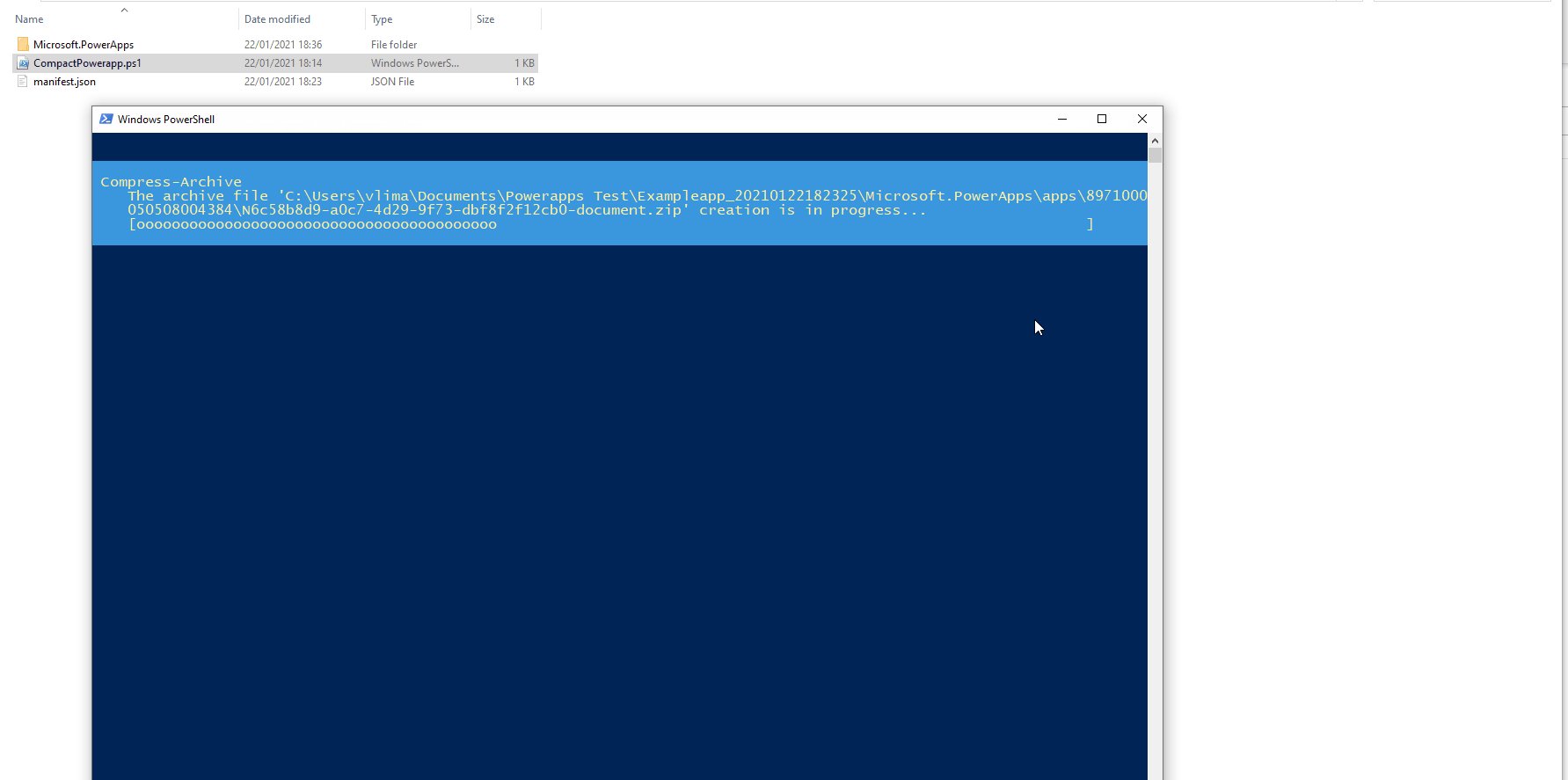
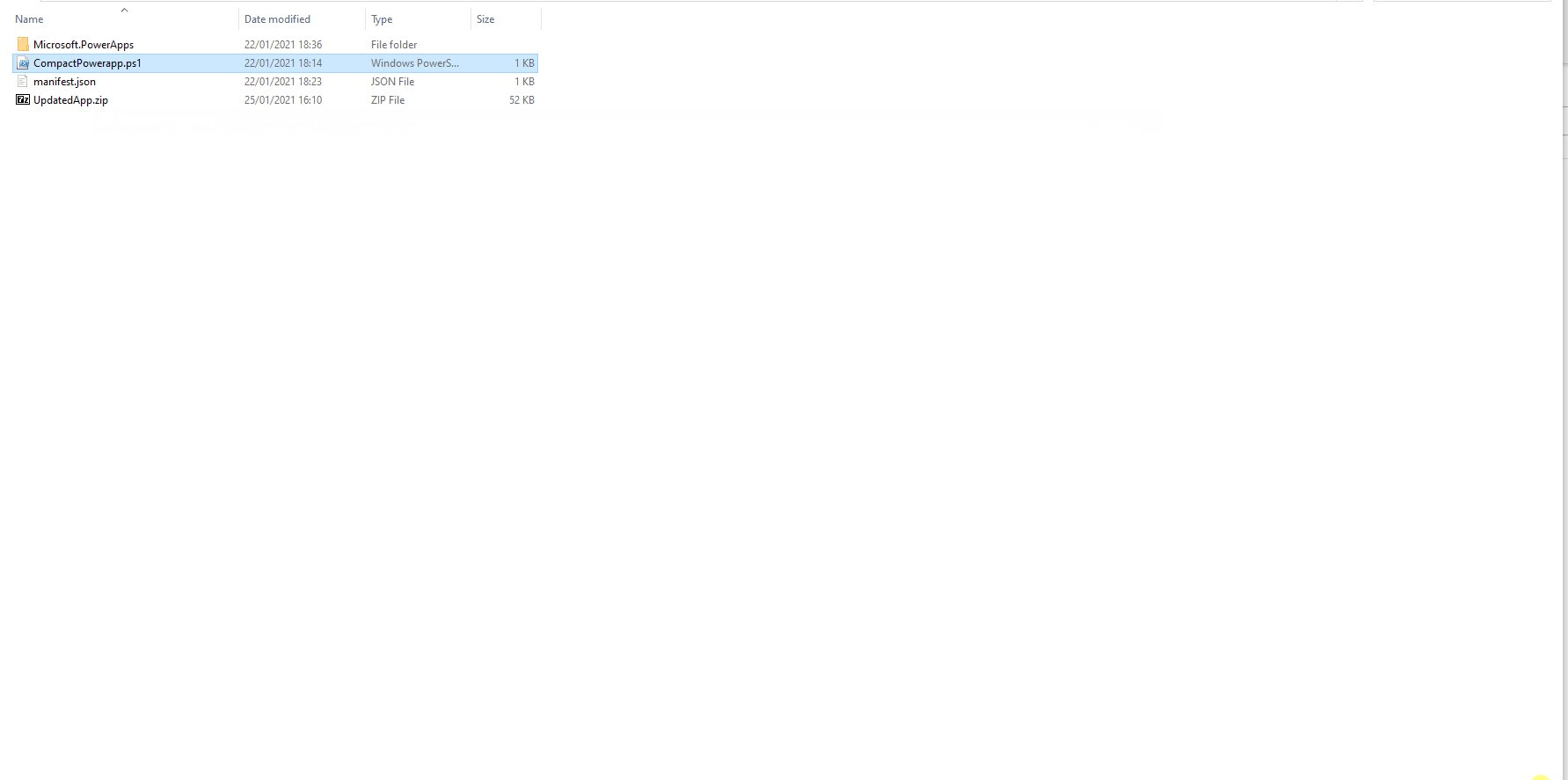
Compress-Archive -Path $executingScriptDirectory"\*" -DestinationPath $executingScriptDirectory"\UpdatedApp.zip" -UpdateCreate a compact Powerapp.ps1 file with the code shown above, and place it in the package folder. Run it and it will generate the compact package to import to the Power Apps environment.

Import the package
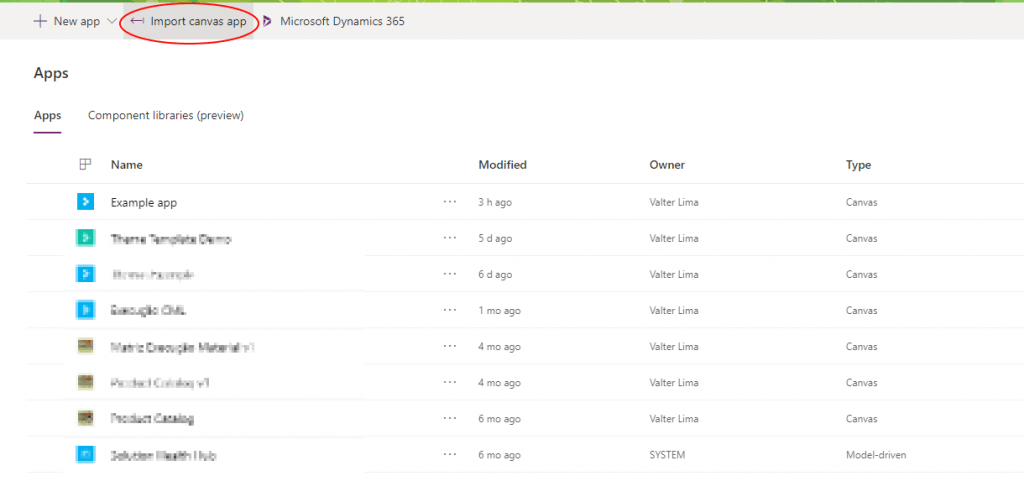
To import the package, open the Power Apps enviorment and click import.

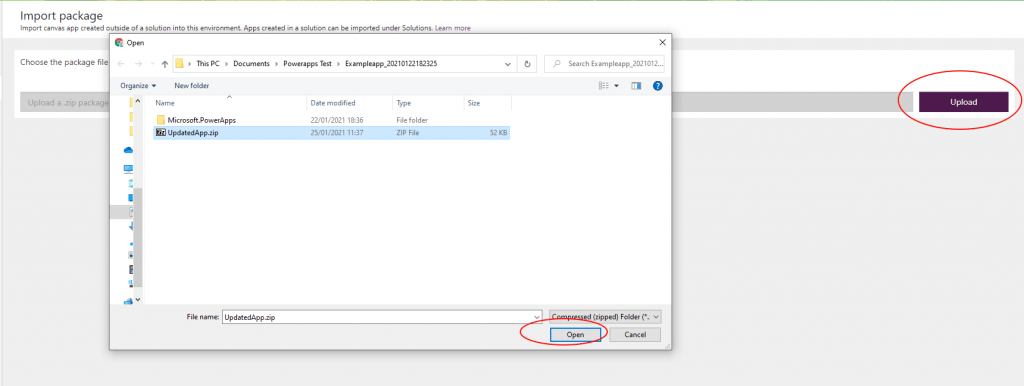
Click Upload and select the package to import.

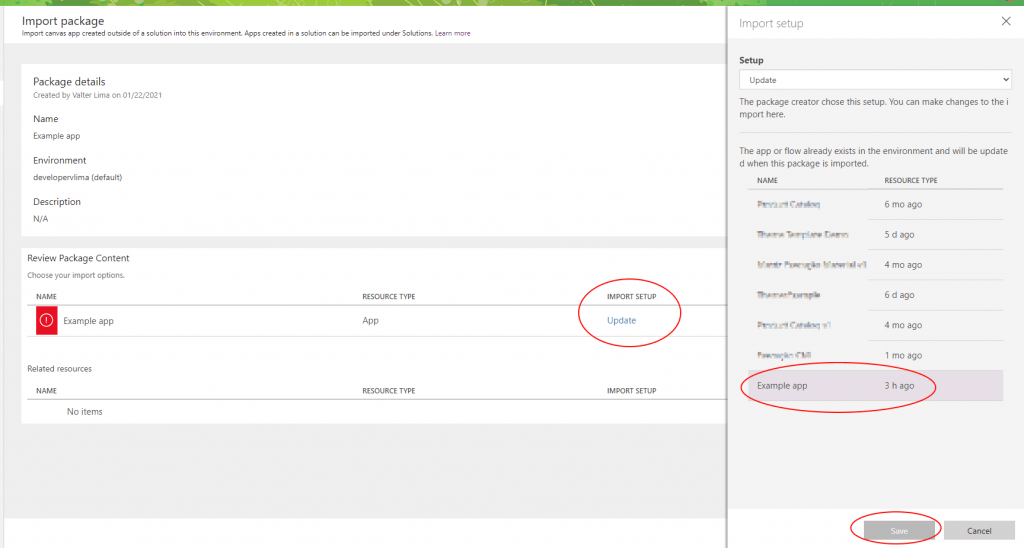
Click Update and select the app to update. Then, click save and import.

Conclusions
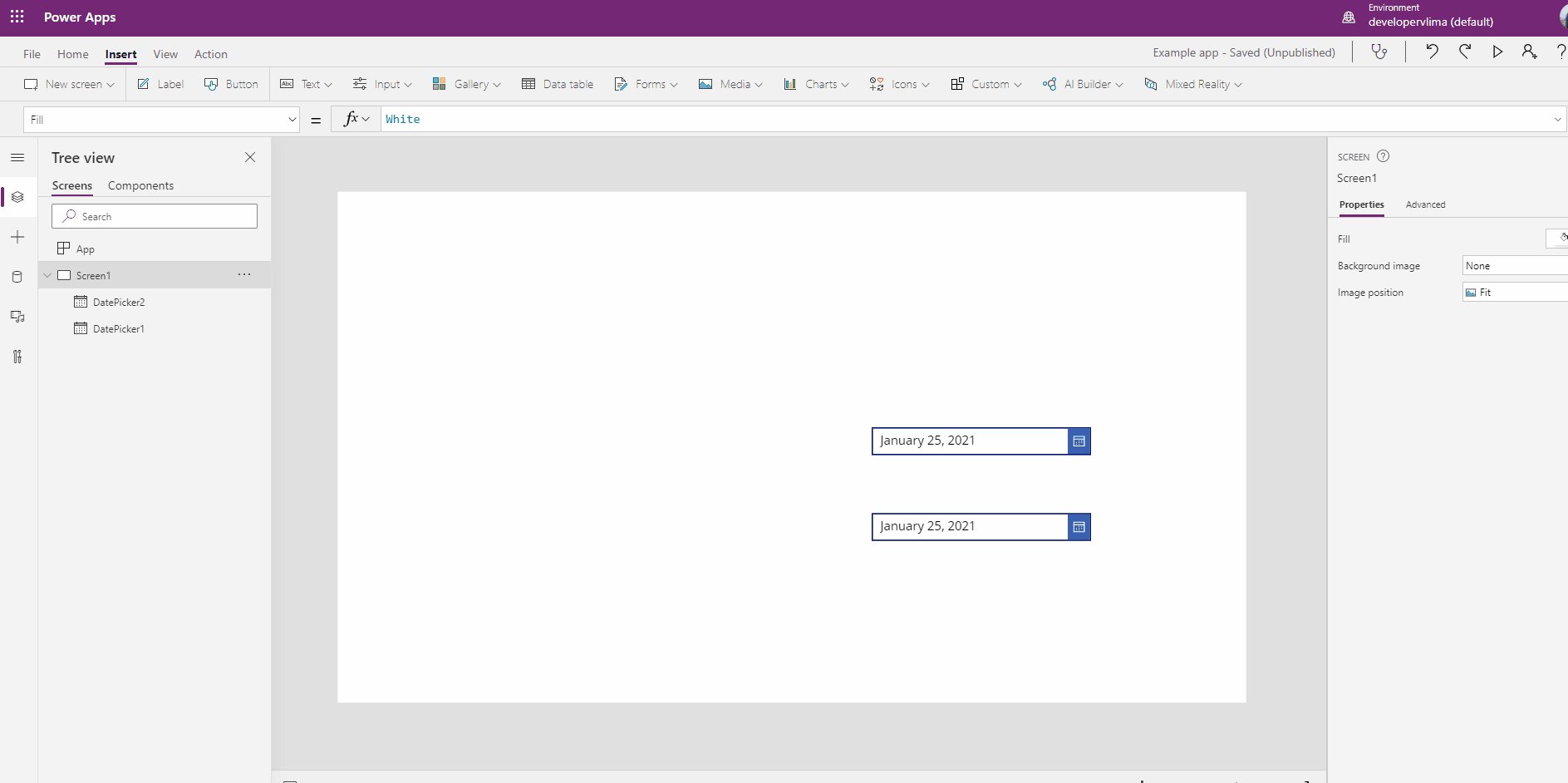
We have changed the Power App calendar color for new controls and for the controls that were already in the app.

This example only shows us how to change the calendar’s properties, but if you dig deeper in the .json files, you’ll find that you can do much more.

2 Comments
Anusha Tottadi · December 22, 2022 at 6:20 am
Unable to convert mssp file into a folder. Please help me on it
Anusha Tottadi · December 22, 2022 at 7:30 am
While running the PowerShell for compactPowerapp.ps1, its not working.